Рассмотрим пример настройки расширенной электронной торговли в Яндекс Метрике на основе данных передаваемых в Google Analytics через уровень данных (dataLayer).
Яндекс Метрика радует нас обновлениями и очередное из них, это возможность использовать единый код описывающий электронную торговлю (товары и действия с ними) как в Google Analytics так и в Яндекс Метрике. Достигается это путем активации возможности передачи данных по электронной торговле в Яндекс Метрику через уровень данных (dataLayer).
Мы имеем возможность фиксировать в Яндекс Метрике следующие действия, связанные с электронной торговлей:
- detail — просмотр карточки товара;
- add/remove — добавление/удаление товара в/из корзины;
- purchase — транзакция.
Это конечно все еще уступает возможностям расширенной электронной торговле Google Analytics, но уже лучше, чем просто фиксация информации о транзакции.
Замечание для тех, кто использует вариант электронной торговли Яндекс Метрики, который был настроен по более ранним рекомендациям. Согласно информации из документации такой код будет работать, но для получения дополнительной информации необходимо внести изменения и использовать код описанный ниже в примерах.
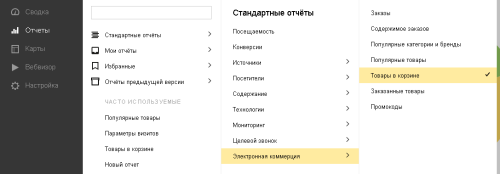
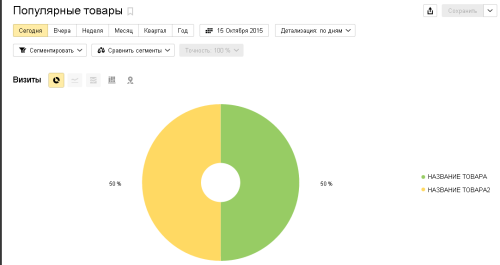
Отчеты по электронной торговле расположены в соответствующем меню:
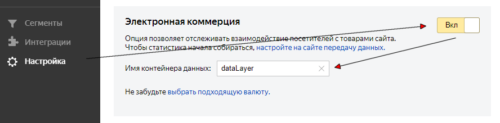
Приступим к настройке. Первым делом необходимо в настройках счетчика Яндекс Метрики активировать возможность отправки данных об электронной торговле. Для этого перейдите в режим настройки счетчика, выберите пункт Счетчик и активируйте опцию как показано на изображении ниже:
После этого, если у вас используется отличное от dataLayer имя уровня данных, укажите его. Если у вас данные передаются через стандартное имя уровня данных, ничего делать не нужно.
Обратите внимание, если вы внедрили отслеживание расширенной электронной торговли в Google Analytics через код отслеживания, то необходимо добавить описание действий с товарами и фиксацию транзакции согласно рекомендациям для Google Tag Manager. Поскольку при использовании Google Tag Manager мы применяем уровень данных через который передаем в него необходимую информацию, при внедрении через код отслеживания Google Analytics все данные передаются напрямую.
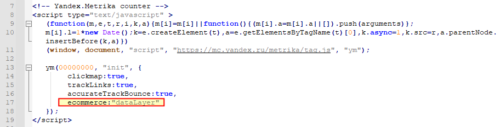
На этом настройка счетчика завершена, замените код Яндекс Метрики на страницах сайта, при необходимости разместите код отслеживания действия электронной торговли на страницах сайта. Код Яндекс Метрики с включенным параметром отслеживания электронной торговли выглядит следующим образом:
Предположим у вас не внедрена расширенная электронная торговля Google Analytics, но вы хотите использовать эту возможность в Яндекс Метрике. Для этого вам необходимо:
- на страницах с карточками товара;
- при выполнении действий с корзиной;
- при действии, которое может считаться достижением транзакции (страница «спасибо за покупку», нажатие кнопки и т.п.);
выполнить код JavaScript, который передаст в Яндекс Метрику сведения об электронной торговле.
Перед тем как мы будем описывать действия с товарами необходимо убедиться в том, что у вас существует объект уровня данных dataLayer. Он должен быть инициализирован ДО кода Яндекс Метрики. За помощью в этом вопросе обратитесь к вашим разработчикам. Не забудьте, что инициализация объекта должна выполняться единожды на странице!
Если вы не используете Google Tag Manager, то перед кодом Яндекс Метрики разместите строку:
|
1 |
window.dataLayer = window.dataLayer || []; |
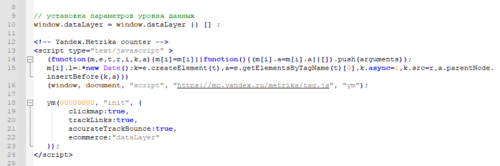
Код счетчика будет примерно следующим:
Обратите внимание на строку 17, это инструкция создания объекта уровня данных.
Теперь можно приступать непосредственно к настройкам действий связанным с электронной торговлей. Напомню, ранее мы предположили, что настройку выполняем для сайта на котором не используется уровень данных и расширенная торговля от Google Analytics.
Первое действие — просмотр карточки товара.
Каждый товар/услугу мы можем описать следующими полями:
- id — уникальный идентификатор;
- name — название товара;
- brand — бренд или торговая марка;
- category — категория (до 5 уровней вложенности, разделяемых знаком /)
- coupon — промокод;
- position — позиция товара в списке;
- price — стоимость единицы товара;
- quantity — количество единиц товара;
- variant — вариант товара.
На странице карточки товара после кода Яндекс Метрики вам необходимо разместить код описывающий товар, выглядеть он может так (размещаем после кода отслеживания Яндекс Метрики):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
dataLayer.push({ 'ecommerce' : { 'detail' : { 'products' : [ { 'name' : 'НАЗВАНИЕ ТОВАРА2', // обязательное 'id' : 'АРТИКУЛ2 или ИДЕНТИФИКАТОР2', // обязательное 'price' : 'Стоимость', 'brand' : 'Производитель или бренд2', 'category' : 'Категория товара2, до 5 позиций', 'variant' : 'Вариант исполнения2' } ] } } }); |
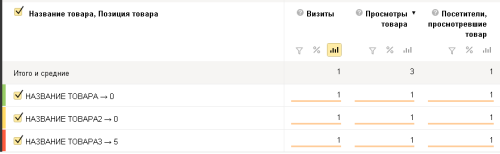
После этого у вас появится информация о просмотрах карточек товаров в отчетах по электронной торговле Яндекс Метрики:
Добавив в описание товара параметр position, вы сможете узнать какая позиция товара в списке товаров наиболее кликабельна:
Пример кода описывающий товар до кода Яндекс Метрики:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
dataLayer = [{ 'ecommerce' : { 'detail' : { 'products' : [ { 'name' : 'НАЗВАНИЕ ТОВАРА', // обязательное 'id' : 'АРТИКУЛ2 или ИДЕНТИФИКАТОР', // обязательное 'price' : 'Стоимость', 'brand' : 'Производитель или бренд', 'category' : 'Категория товара, до 5 позиций', 'variant' : 'Вариант исполнения' } ] } } }]; |
Следующие действия — добавление товара в корзину / удаление товара из корзины.
При взаимодействии пользователя с корзиной необходимо выполнить код аналогичный приведенному выше, за исключением того, что действия должны быть заменены с detail на:
- add — для добавления товара в корзину;
- remove — для удаления товара из корзины.
Также необходимо указать количество добавляемых/удаляемых товаров, это делается с помощью параметра quantity:
|
1 |
'quantity': 1 |
Пример кода для добавления товара в корзину:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
dataLayer.push({ 'ecommerce' : { 'add' : { // remove для удаления товара из корзины 'products' : [ { 'name' : 'НАЗВАНИЕ ТОВАРА7', // обязательное 'id' : 'АРТИКУЛ7 или ИДЕНТИФИКАТОР7', // обязательное 'price' : 100, 'brand' : 'Производитель или бренд7', 'category' : 'Категория товара7, до 5 позиций', 'variant' : 'Вариант исполнения', 'quantity': 1 } ] } } }); |
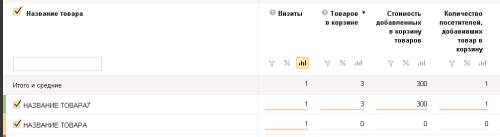
После этого в отчетах по электронной торговле Яндекс Метрики появится соответствующая информация:
Заключительное действие — транзакция.
Необходимо выполнить все тоже самое, что и для фиксации просмотра карточки товара, только код должен быть следующим:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
dataLayer.push({ 'ecommerce' : { 'purchase' : { 'actionField' : { 'id' : 'T12345', // обязательное 'affiliation' : 'Online Store', // название магазина 'revenue' : 100, // сумма заказа 'tax' : 10, // налог 'shipping' : 20, //доставка 'coupon' : 'Купон на скидку для транзакции' }, 'products' : [ { 'name' : 'НАЗВАНИЕ ТОВАРА7', // обязательное 'id' : 'АРТИКУЛ7 или ИДЕНТИФИКАТОР7', // обязательное 'price' : 100, 'brand' : 'Производитель или бренд7', 'category' : 'Категория товара7, до 5 позиций', 'variant' : 'Вариант исполнения', 'quantity': 1, 'coupon' : 'Купон на скидку для товара' } ] } } }); |
Вы можете дополнительно указать сведения о промо коде, если такой можно использовать при фиксации транзакции, параметр coupon.
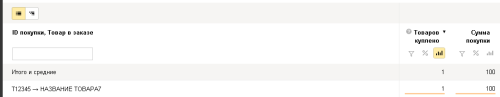
После этой настройки данные будут доступны в отчетах Яндекс Метрики:
На этом настройка электронной торговли для Яндекс Метрики может считаться завершенной.