В Google Tag Manager очень часто используют dataLayer, разберемся что это и зачем он нужен.
- Что такое dataLayer (уровень данных)
- Изменение имени уровня данных
- dataLayer с технической стороны
- Передача информации в dataLayer (уровень данных)
- Что такое dataLayer.push()
- Описание данных в dataLayer
- Вложенные структуры данных в dataLayer
- Переменные на основе dataLayer
- Пользовательское событие через dataLayer.push()
- Пример комбинации из пользовательского события и переменных на основе dataLayer
- Как посмотреть dataLayer
- Ошибки при работе с dataLayer
Что такое dataLayer (уровень данных)
dataLayer — это объект JavaScript, который необходим для передачи данных в Google Tag Manager. На основе этих данных строится логика работы в контейнере, а также настраиваются теги, триггеры и переменные. Чаще всего используется при настройке Google Analytics и тегов ремаркетинга.
Уровень данных — это ключевое понятие, именно через него осуществляется взаимодействие сайта и контейнера Google Tag Manager. dataLayer это имя переменной, через которую осуществляется передача информации. По этой причине при обсуждении вопросов связанных с Google Tag Manager, можно использовать формулировки уровень данных и dataLayer. В подобных ситуациях они являются синонимами.
Вместе с тем на практике вместо dataLayer можно использовать любое другое имя переменной, в то время как ее суть уровень данных всегда будет оставаться неизменным. Я крайне редко встречал настройки Google Tag Manager, в которых, имя уровня данных по умолчанию dataLayer было изменено.
Изменение имени уровня данных
Каким образом можно изменить имя переменной, обозначающей уровень данных? Это выполняется при инициализации контейнера Google Tag Manager на страницах сайта, посмотрим на код контейнера:
|
1 2 3 4 5 6 7 8 9 |
<!-- Google Tag Manager --> <noscript><iframe src="//www.googletagmanager.com/ns.html?id=GTM-XXXX" height="0" width="0"></iframe></noscript> <script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= '//www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-XXXX');</script> <!-- End Google Tag Manager --> |
Обратите внимание на вторую снизу строчку кода. Видите в ней фрагмент dataLayer? Это то место, где необходимо задать имя переменной уровня данных Google Tag Manager, если вы хотите его изменить.
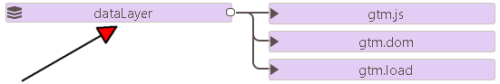
Посмотрим на данные в уровне данных если его имя dataLayer:
Теперь изменим имя переменной уровня данных:
|
1 2 3 4 5 6 7 8 9 |
<!-- Google Tag Manager --> <noscript><iframe src="//www.googletagmanager.com/ns.html?id=GTM-XXXX" height="0" width="0"></iframe></noscript> <script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= '//www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataPrometriki','GTM-XXXX');</script> <!-- End Google Tag Manager --> |
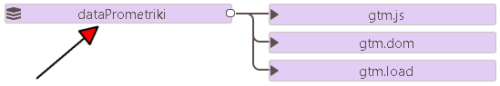
Посмотрим, что получилось:
Таким образом имя переменной уровня данных dataLayer, при необходимости, может быть изменено на любое допустимое.
dataLayer с технической стороны
Мы уже знаем, как правильно называть dataLayer, научились его переименовывать, но что это такое с технической точки зрения? Нам важно это знать, чтобы уметь грамотно пользоваться и манипулировать им. dataLater, это обычный объект JavaScript.
В комментарии к этой публикации вы можете найти замечание, что dataLayer — это не объект, а массив. Проверив это утверждение мы получаем подтверждение того, что это действительно объект, при этом у него его есть методы, которые мы используем для взаимодействия с ним. Возможно, здесь не все верно с технической точки зрения и специалисты мне возразят, я готов исправить формулировки, если такое возражение поступит.
Зачем может понадобится такая информация? Например, для передачи данных из уровня данных в некоторую JavaScript функцию для обработки данных.
Передача информации в dataLayer (уровень данных)
Если у нас dataLayer это переменная JavaScript, то становится очевидным значение конструкции:
|
1 |
dataLayer.push(); |
Она служит для добавления значения в массив, не более. Обратимся к официальной документации:
Метод push() добавляет один или более элементов в конец массива и возвращает новую длину массива (источник).
Примером использования конструкции dataLayer.push() является передача пользовательского события в Google Tag Manager (события, на которое мы явно указываем, например, по результатам отправки AJAX формы, которую нельзя перехватить иным способом).
|
1 |
dataLayer.push({'event':'Мое_событие'}); |
Для тех, кто настраивает Google Tag Manager периодически возникает вопрос о передачи данных из системы управления сайтом в Google Analytics или Яндекс Метрику. Ярким примером служит фиксация транзакции. Научимся правильно описывать и определять dataLayer. На практике мы имеем два варианта передачи данных в уровень данных:
• до кода контейнера
• после кода контейнера
В чем разница спросите вы? А вот в чем. Если вы описываете данные ДО кода Google Tag Manager, то dataLayer еще не создан самим Google Tag Manager, если описание происходит ПОСЛЕ кода Google Tag Manager, то уровень данных уже есть и нужно данные в нем дополнить теми, которые вам необходимы, а не создавать новый объект.
Описывать уровень данных можно двумя способами в зависимости от ситуации. Посмотрим на практические примеры. Описываем dataLayer ДО кода Google Tag Manager:
|
1 |
dataLayer = [{'k1':'v1', 'k2':'v2'}]; |
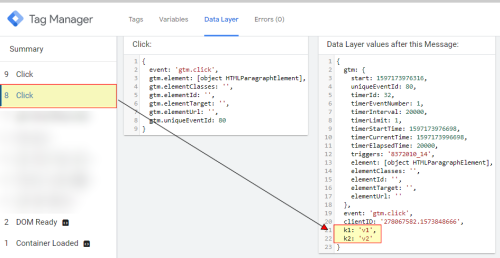
После загрузки контейнера я выполняю клик имитирующий некоторое действие пользователя на сайте, смотрим, что у нас содержится в отладчике:
Это то, что нам нужно. Пробуем второй вариант:
|
1 |
dataLayer.push({'k1':'v1', 'k2':'v2'}); |
Смотрим в отладчике:
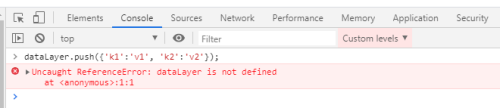
Необходимых нам данных нет? Ищем причину и находим ее в консоли:
Мы использовали push() для ранее не определенной переменной. Если выполнить подобный тест для описания dataLayer ПОСЛЕ кода Google Tag Manager, то вы увидите, что конструкция push() будет работать корректно, в то время как первый вариант не даст желаемого результата.
Таким образом для определения уровня данных ДО кода Google Tag Manager необходимо использовать конструкцию вида:
|
1 |
dataLayer = [{'k1':'v1', 'k2':'v2'}]; |
Если мы используем уровень данных ПОСЛЕ кода Google Tag Manager, то применяем конструкцию вида:
|
1 |
dataLayer.push({'k1':'v1', 'k2':'v2'}); |
Что такое dataLayer.push()
Метод dataLayer.push() позволяет передать в Google Tag Manager дополнительную информацию, работая с ней можно создать переменные, которые используются в тегах и триггерах.
Использование двух вариантов для решения одной задачи не лучшее решение, по этой причине используют так называемое «универсальное решение». Заключается оно в том, что сначала выполняется проверка – существует ли уровень данных и если да, то используем его, а если нет, то создаем новый, после чего можно смело использовать конструкцию dataLayer.push()
|
1 2 |
window.dataLayer = window.dataLayer || []; window.dataLayer.push({'event' : 'my_form_submit', 'variable1' : 'value1'}); |
Первая строчка кода выполняет проверку: существует ли переменная JavaScript с именем dataLayer. Если она есть, то используем ее. Если нет, то создаем новый, пустой, уровень данных.
Вторая строка осуществляет непосредственно передачу данных в dataLayer сведений через метод push().
Описание данных в dataLayer
До этого момента мы разбирались с самим уровнем данных, но не коснулись такого важного вопроса как описание тех данных, которые с его помощью можно передавать. Если разобраться, то сложного ничего нет. Все передаваемые данные записываются по схеме ключ : значение, если необходимо передать несколько пар, то они разделяются между собой запятой, например:
|
1 |
{'Ключ1' : 'Значение_Ключа1', 'Ключ2' : 'Значение_Ключа2'} |
Вложенные структуры данных в dataLayer
Используя эти правила, можно передавать более сложные структуры данных, где для ключа используются вложенные пары ключ : значение. На практике такие задачи возникают при описании транзакций, данных для расширенной электронной торговли Google Analytycs и т.п.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// покупка/транзакция в Google Analytics window.dataLayer = window.dataLayer || []; window.dataLayer.push({ 'ecommerce' : { 'purchase' : { 'actionField' : { 'id' : 'T12345' }, 'products' : [ { 'name' : 'НАЗВАНИЕ ТОВАРА', 'id' : 'АРТИКУЛ или ИДЕНТИФИКАТОР' } ] } } }); |
Описание подобных данных выполняется в формате JSON, я советую ознакомиться с ним не только для работы в Google Tag Manager, но и по той причине, что этот формат данных широко применяется при взаимодействии с API различных сервисов. Познакомиться с ним можно на следующих ресурсах:
- https://www.json.org/json-ru.html
- https://developer.mozilla.org/ru/docs/Learn/JavaScript/Объекты/JSON
Мы научились передавать и описывать данные в dataLayer, но что делать с ними после того, как они попали в контейнер? Как правило их извлекают в переменные или настраивают триггер на пользовательское событие.
Переменные на основе dataLayer
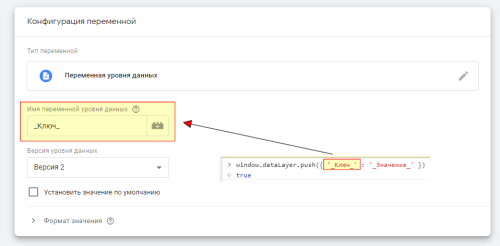
Получить данные из уровня данных достаточно просто, необходимо создать пользовательскую переменную типа Переменная уровня данных, после чего указать ключ, по которому из dataLayer будет извлечена необходима информация:
Возможны два варианта при извлечении данных. Поскольку мы имеем возможность использовать вложенные структуры данных, чтобы не создавать сложные переменные есть функционал, позволяющий в настройках одной переменной извлечь данные с необходимого уровня вложенности. Это Вариант 2 в настройках переменной. Разберем на примере фрагмента инструкции передачи данных о товарах в расширенной электронной торговле Google Analytics:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
window.dataLayer = window.dataLayer || []; window.dataLayer.push({ 'ecommerce' : { 'impressions' : [ { 'name' : 'НАЗВАНИЕ ТОВАРА1', 'position' : 1 },{ 'name' : 'НАЗВАНИЕ ТОВАРА2', 'position' : 2 } ], } }); |
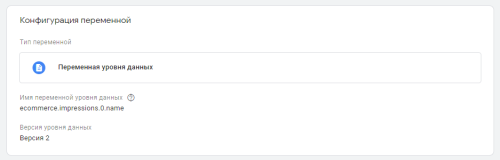
Извлекаем данные по товару, который идет первым среди описанных:
Вариант 2 использует точку в названии ключа, как указание спуститься на уровень ниже и искать следующий ключ.
Вариант 1 отличается тем, что точка интерпретируется как обычный символ в имени ключа.
Пользовательское событие через dataLayer.push()
Как я обозначил ранее пользовательские события в Google Tag Manager применяются в том случае, когда он сам не может перехватить действие пользователя и мы явно указываем о том, что оно произошло. Помимо этого лучшей практикой настройки Google Tag Manager является разметка сайта уровнем данных и последующая конфигурация контейнера. Как передать пользовательское событие? Необходимо использовать ключ event :
|
1 2 |
window.dataLayer = window.dataLayer || []; window.dataLayer.push({ 'event' : 'мое_событие' }); |
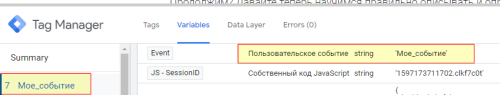
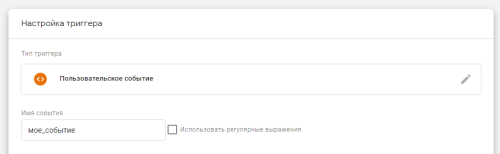
Этот код должен сработать в тот момент, когда произошло желаемое действие на сайте. Например, клик по кнопке, отправка формы, просмотр ролика и т.п. В самом контейнере на событие, переданное через dataLayer, необходимо создать триггер со следующими настройками:
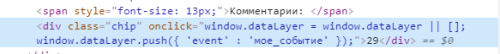
Теперь этот триггер будет истинным каждый раз, как на сайте будет выполнена описанная выше конструкция. При необходимости вы можете изменить название пользовательского события (значение для ключа event), добавить дополнительные пары ключ : значение. Одним из примеров, когда инструкция интегрирована в код сайта может служить следующий фрагмент кода страницы:
Пример комбинации из пользовательского события и переменных на основе dataLayer
Одним из способов оптимизации контейнера Google Tag Manager является передача через dataLayer такой структуры, в которой описано пользовательское событие и дополнительные параметры события, например:
|
1 2 3 4 5 6 |
window.dataLayer = window.dataLayer || []; window.dataLayer.push({ 'event' : 'мое_событие', 'category' : 'категория_события', 'action' : 'действие_по_событию' }); |
Этот код размещается на сайте и срабатывает в тот момент, когда пользователь выполняет необходимое действие. Данные передаются в Google Tag Manager, далее необходимо создать:
- триггер на пользовательское событие
- переменные извлекающие данные из dataLayer
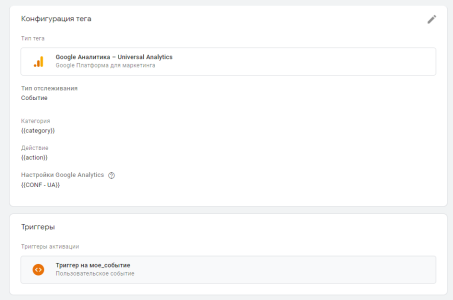
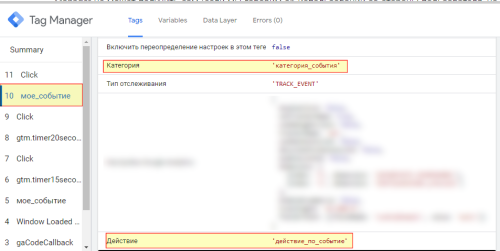
То, как создать триггер и переменные описано выше, а пример настроенного тега по переданной структуре данных может быть следующим:
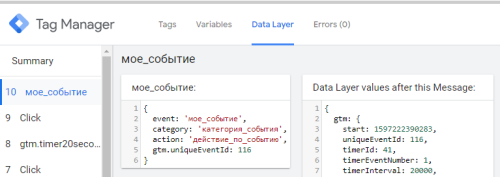
Посмотрим через отладчик на то, что в уровне данных:
И то, что передано в теге:
Как посмотреть dataLayer
Можно использовать несколько способов:
- через отладчик Google Tag Manager
- через консоль браузера
- через расширения браузера
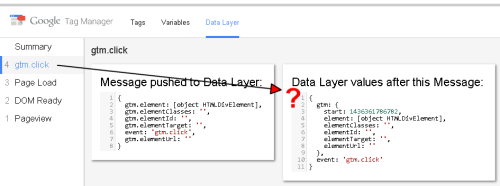
Чтобы посмотреть, что содержится в dataLayer через отладчик необходимо слева выбрать событие, затем вкладку dataLayer. Слева отображается «порция» информации, переданная в момент фиксации события, справа все, что содержится на текущий момент в уровне данных:
Если выбрать SUMMARY в отладчике и затем вкладку dataLayer, то получим сведения о том, что было передано в уровень данных и что в нем содержится в настоящее время.
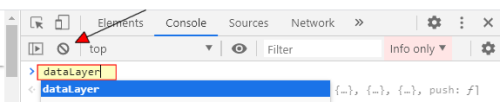
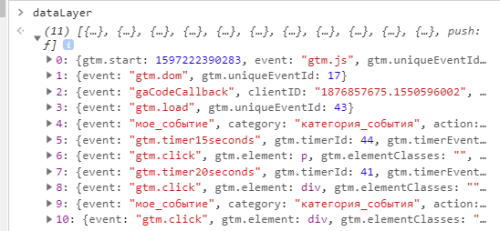
Чтобы проверить, что передается в dataLayer, можно воспользоваться консолью браузера (в Google Chrome нажмите F12), затем необходимо ввести dataLayer и нажать Enter. Результатом ее выполнения является вывод содержимого переменной dataLayer в консоль:
Раскрывая структуры, можно получить или узнать необходимые сведения:
Расширения, которые могут помочь в работе можно найти в магазине. Воспользуйтесь поиском и введите dataLayer, после чего выберите одно из предложенных расширений. Я ими не пользуюсь, по этой причине какое установить посоветовать не могу – выбор за вами. Мне достаточно консоли и отладчика, по сути расширения дублируют эти сведения, иногда в более удобном виде.
Ошибки при работе с dataLayer
Остановлюсь на наиболее важных ошибках, из-за которых выполнение вами настройки и внедрения могут не работать.
В имени объектов dataLayer учитывается регистр
|
1 2 |
datalayer.push({'pageTitle': 'Home'}); // Не работает dataLayer.push({'pageTitle': 'Home'}); // Работает! |
Имена переменных (ключи) должны быть заключены в кавычки:
|
1 2 |
dataLayer.push({new-variable: 'value'}); // Не работает dataLayer.push({'new-variable': 'value'}); // Работает! |
Имена переменных должны быть одинаковыми на разных страницах
Неверный код
|
1 2 3 4 |
// Homepage: dataLayer.push({'visitorType': 'low-value'}); // Checkout Page: dataLayer.push({'visitor_type': 'high-value'}); |
Рабочий код
|
1 2 3 4 |
// Homepage: dataLayer.push({'visitorType': 'low-value'}); // Checkout Page: dataLayer.push({'visitorType': 'high-value'}); |
Заключение
Подведем итог разобранных вопросов связанных с уровнем данных или dataLayer Google Tag Manager:
- уровень данных – переменная JavaScript для передачи данных в контейнер Google Tag Manager
- по умолчанию имя уровня данных dataLayer, но его можно изменить
- нужно быть внимательным при передаче данных в dataLayer до и после контейнера Google Tag Manager
- чтобы не допускать ошибки необходимо использовать универсальное решение для конструкции dataLayer.push()
- информация в dataLayer описывается согласно правилам JSON, можно использовать сложенные структуры данных
- из dataLayer данные извлекаются с помощью переменных
- с помощью dataLayer передаются пользовательские события
- посмотреть содержимое уровня данных можно через отладчик, консоль браузера и расширения
- если данные не передаются, необходимо искать ошибки в описании dataLayer
Несколько примеров использования dataLayer можно найти в статье про настройку электронной торговли в Google Analytics. Используя описание товаров, переданное в конструкциях расширенной электронной торговли можно настроить различные теги ремаркетинга создавая необходимые переменные их уровня данных.