Новая возможность Яндекс Метрики позволяющая дополнять сведения о посещениях конкретными данными о реальных пользователях.
Не так давно в Яндекс Метрике появилась возможность, которая позволяет этому инструменту идти в ногу со временем и быть не хуже его основных конкурентов. Речь идет о параметрах посетителей.
Желание фиксировать сведения о действиях конкретного пользователя появилось относительно не давно и инструменты веб-аналитики стали предоставлять такую возможность (нужно обращать внимания на условия использования конкретного сервиса). Но прежде чем мы перейдем непосредственно к функционалу параметров посетителей в Яндекс Метрике хочу напомнить, как на сегодняшний день в целом организована схема отслеживания посетителей.
После установив кода отслеживания сервиса веб-аналитики (Яндекс Метрики, Google Analytics и т.п.) на сайт, при загрузке страниц вашего сайта в браузерах пользователей происходит проверка на наличие специального cookie файла, который устанавливает система веб-аналитики.
Если такого файла система не обнаруживает, то она принимает решение, что это новый посетитель и устанавливает cookie, если же cookie файл был установлен ранее, то система «понимает», что вы уже были на этом сайте.
В таких cookie файлах может содержаться разнообразная информация, но в последнее время происходит тенденция в направлении того, чтобы в cookie хранить только идентификатор клиента. Этот идентификатор «ключ» ко всем данным, которые соберет о вас ситема веб-аналитики. Но для таких «ключей» есть один существенный недостаток, связан он с тем, что на каждом устройстве, в каждом браузере для вас будет свой уникальный «ключ», а для системы веб-аналитики такие ключи это отдельные пользователи, хотя по факту, это может быть один единственный реальный человек.
Каким образом системы веб-аналитики решают данную проблему? Они стали вводить помимо понятия идентификатор клиента еще одно, более широкое — идентификатор пользователя. Сайт может присвоить вам такой идентификатор, например после авторизации, используя свою внутреньную систему учета пользователей. После его использования все идентификаторы клиента «привязываются» или «склеиваются» в единую последовательность действий конкретного пользователя (реального человека).
Несомненно, об этом можно дискутировать, насколько достоверные сведения предоставляет такой подход, например под одной учетной записью могут использовать сайт как родители, так и ребенок, понятно, что поведение и интересы в рамках сайта у них могут (и скорее всего будут отличаться), но мы сейчас оставим это в стороне.
Итак, мы разобрались, что каждое посещение сайта, в каждом браузере на разных устройствах для системы веб-аналитики это уникальный пользователь (который имеет свой уникальный идентификатор клиента, присвоенный системой веб-аналитки), но мы можем «подсказать» системе веб-аналитики, что это все один реальный человек передав ей его идентификатор из нашей системы учета пользователей сайта (идентификатор пользователя).
Со временем у многих владельцев сайтов, особенно связанных с продажей товаров или услуг, возникает желание дополнить данные о посетителях его сайта информацией, которая может повлиять на принятие управленческих решений. Например, передать сведения об уровне дохода пользователя, наличии у него автомобиля или его интересов. Разумеется, такие данных должны быть у вас собраны до того, как они попадут в систему веб-аналитики.
Вы можете выяснить их при регистрации пользователя (форма регистрации с соответствующими полями) или же после регистрации предложив заполнить анкету взамен пообещав бонусы или скидку и т.п. Т.е. задача сбора данных о пользователе, это ваша задача!
Итак, данные собраны, система веб-аналитики настроена, принимаем решение, что будем передавать в систему дополнительные сведения о пользователе (конкретном человеке).
Далее механизм реализации зависит от выбранного инструмента, все, что будет описано ниже, относится к Яндекс Метрике (для Google Analytics можете ознакомиться с материалами про настройку userID или использование пользовательских параметров и показателей).
Для фиксации сведений о пользователе будем использовать схему:
- тип пользователя:
- бронзовый, серебрянный или золотой;
- количество бонусных баллов в текущий момент.
- интересы пользователя (выбираются чекбоксами при регистрации);
- средний доход в месяц (один из вариантов в выпадающем списке);
- наличие автомобиля (да или нет).
Предположим, что есть некоторый пользователь А, который зарегистрирован в вашей системе, он интересуется спортом и автомобилями, пока что его уровень бронзовый и у него 100 бонусных баллов, его доход от 50 до 70 т.р. в месяц и у него есть автомобиль.
Итак, приступаем к настройке передачи параметров посетителя в Яндекс Метрику. Сделать это мы можем двумя способами:
- непосредственно на сайте (с помощью кода отслеживания), когда посетитель находится на нем;
- в любой момент времени, когда нам это удобно (с помощью загрузки специального файла).
Передача параметров посетителей в Яндекс Метрику на сайте сводится к размещению на странице сайта специального кода отслеживания. Опишем нашего пользователя:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
yaCounterXXXXXX.userParams({ user : { // описание пользователя type : 'bronze', // бронзовый уровень bonus : 100 // 100 бонусных баллов } interests: { // интересы 1 : 'спорт', 2 : 'автомобили' }, revenue : 'от 50 до 70 т.р.', // средний доход в месяц car : true // наличие машины }); |
В примере выше четыре ключа и их значения, например, третий ключ revenue принимает значение от 50 до 70 т.р.. Ключи и их значения записываются по схеме: ключ : значение, для тех, кто знаком с Google Tag Manager это полная аналогия использования уровня данных (dataLayer).
Остановимся на том, какие типы значений могут быть использованы:
- объект — пример, описание пользователя, ключ user;
- строка — используется для ключа revenue;
- число — в пояснении не нуждается, пример отсутствует;
- логическое значение — варианты true, false или null (если не подходит true или false), ключ car.
Итак, мы описали нашего пользователя можно передать данные в Яндекс Метрику. Как это сделать? С помощью добавления фрагмента кода, который приведен выше в исходный код страницы сайта.
В настоящее время Яндекс Метрика не позволяет описывать параметры посетителя при инициализации счетчика, позволяет определять (описывать) параметры в момент инициализации счетчика, а также можно передать их в любой момент после этого, например, после загрузки страницы или выполнения пользователем некоторого действия.
Пример для загрузки страницы (с использованием jQuery):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$(window).load(function () { yaCounterВАШ_СЧЕТЧИК.userParams({ user : { // описание пользователя type : 'bronze', // бронзовый уровень bonus : 100 // 100 бонусных баллов }, interests : { // интересы 1 : 'спорт', 2 : 'автомобили' }, revenue : 'от 50 до 70 т.р.', // средний доход в месяц car : true // наличие машины }); }); |
Пример для события onclick (с использованием jQuery):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$('#btnClick').click(function(){ yaCounterВАШ_СЧЕТЧИК.userParams({ user : { // описание пользователя type : 'bronze', // бронзовый уровень bonus : 100 // 100 бонусных баллов }, interests: { // интересы 1 : 'спорт', 2 : 'автомобили' }, revenue : 'от 50 до 70 т.р.', // средний доход в месяц car : true // наличие машины }); }); |
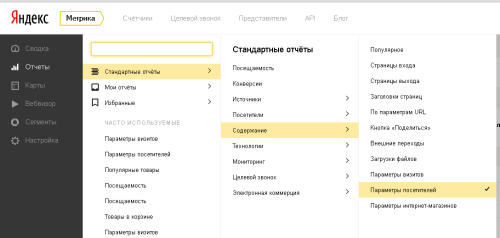
После настройки передачи нужных нам параметров перейдем в соответствующий раздел отчетов Яндекс Метрики:
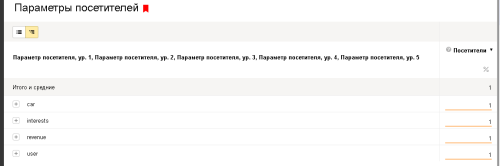
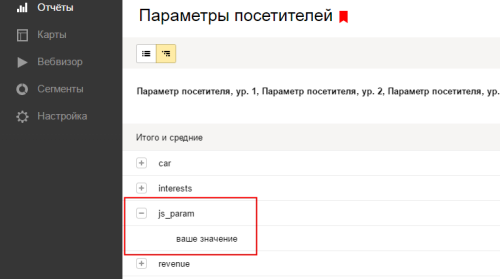
Если все было сделано верно, то вы увидите переданные параметры:
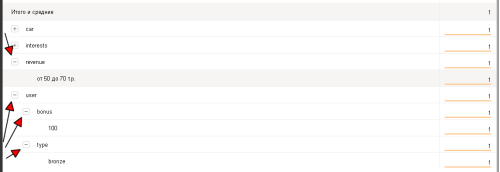
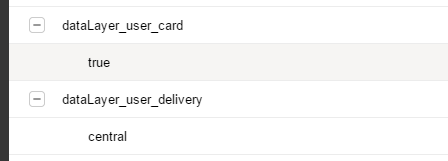
Далее можно посмотреть значения раскрыв список слева от интересующего параметра:
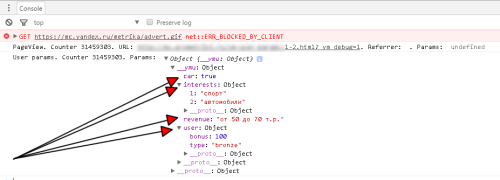
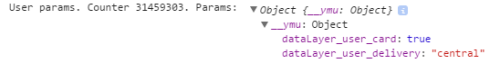
Если у вас не отображаются параметры посетителей или отсутствуют некоторые значения, то вы можете проверить корректность передачи данных воспользовавшись отладчиком Яндекс Метрики. Для этого необходимо на странице, которая передает параметры посетителей в Яндекс Метрику, добавить в URL дополнительный параметр _ym_debug=1, после этого в консоли браузера появится информация передаются ли параметры или есть ошибки. В случае успешной передачи вы увидите примерно следующее:
Помимо того, что можно использовать код отслеживания, параметры посетителей могут быть переданы в Яндекс Метрику с помощью настройки через Google Tag Manager. Здесь также может быть несколько вариантов реализации.
Важно! Я использовал имена параметров и переменных для более наглядных примеров, вы можете использовать свои собственные.
Самый простой вариант (первый) если разработчики вашего сайта организуют вывод в код страницы сайта небольшого блока JavaScript кода, в котором некоторой переменной присвоят нужное вам значение:
|
1 |
var ym_user_params = 'ваше значение'; |
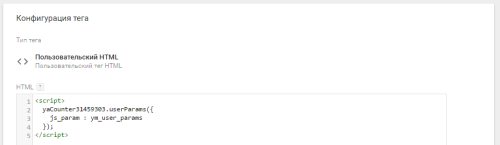
После этого в Google Tag Manager можно создать тег типа Пользовательский HTML, в котором указать код Яндекс Метрики передающий параметр посетителя, в качестве значения которого передать ранее созданную переменную JavaScript:
В примере я использовал параметр посетителя с именем js_param, которому присвоил значение содержащееся в переменной JavaScript ym_user_params. Ранее я присвоил значение равное «ваше значение». Результат выполнения настройки:
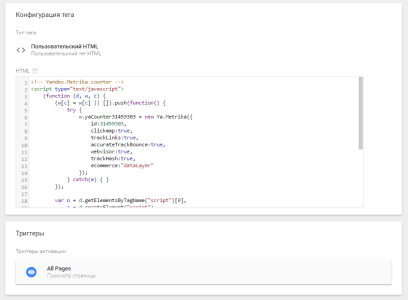
Обратите внимание, что сам код Яндекс Метрики я также внедрил через Google Tag Manager (см. настройка Яндекс Метрики в Google Tag Manager) со следующими настройками тега:
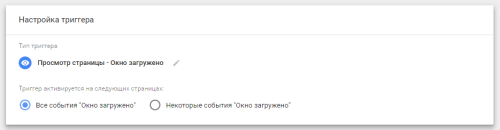
Важно! Чтобы тег, передающий данные в Яндекс Метрику сработал корректно у него необходимо указать триггер со следующими настройками:
Связано это с тем, что для передачи параметров, код Яндекс Метрики с методом userParams должен срабатывать ПОСЛЕ основного кода счетчика. Показанная настройка триггера срабатывает на каждой странице ПОСЛЕ выполнения основного кода счетчика Яндекс Метрики. Также можно настроить триггеры для фиксации действий пользователя по определенным условиям, например по кликам на некоторых кнопках и т.п.
Описанный выше способ можно «усовершенствовать» дополнительно создав в Google Tag Manager переменную типа Переменная JavaScript, в которую «записывать» значение, а ее затем использовать в теге Google Tag Manager.
Удобство Google Tag Manager заключается в том, что вы можете самостоятельно настроить активацию тега на определенное действие пользователя, вам понадобятся разработчики только лишь для того, чтобы реализовать передачу данных о пользователе на страницу, причем помимо описанного выше варианта можно использовать также и уровень данных или dataLayer.
Собственно второй способ передачи параметров посетителей Яндекс Метрики с помощью Google Tag Manager заключается в использовании уровня данных. Схема реализации выглядит следующим образом:
- настроить передачу данных из внутренней системы в уровень данных на странице сайта;
- создать переменную Google Tag Manager получающую значение со страницы через уровень данных;
- создать тег с кодом Яндекс Метрики, который передаст параметры посетителя.
Давайте рассмотрим описанный алгоритм для некоторого посетителя, который характеризуется следующим набором характеристик:
- наличие карты постоянного клиента у посетителя;
- предпочтительный район доставки.
Теперь с помощью уровня данных (dataLayer) выполним описание пользователя:
|
1 2 3 4 5 6 |
dataLayer.push({ 'ym_user_params' : { // 'контейнер' содержащий описание пользователя 'user_card':true, // у пользователя есть карта постоянного клиента 'user_delivery':'central' // предпочтительное место доставки - центральный район города } }); |
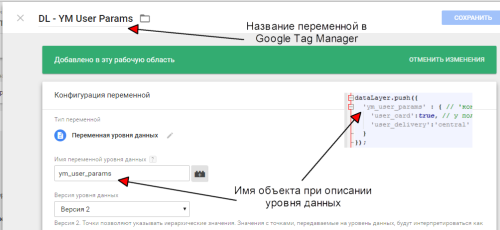
После того, как описание уровня данных добавлено на страницы сайта необходимо создать переменную в Google Tag Manager, которая «получит» эти данные со страницы, чтобы они стали доступны для работы в нем. Создаем переменную со следующими настройками:
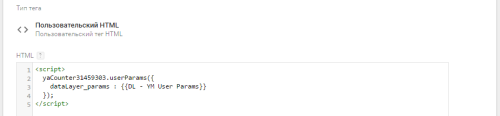
После этого создадим (внесем изменения) в ранее созданный тег, передающий значения параметров посетителей в Яндекс Метрику:
Обратите внимание, что в качестве значения для параметра пользователя dataLayer_params используется имя ранее созданной переменной Google Tag Manager в двойных фигурных скобках {{DL — YM User Params}}.
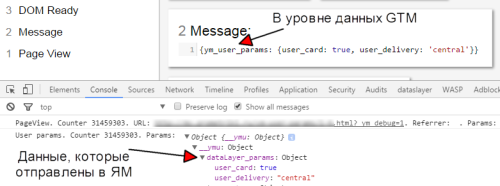
Теперь можно запустить отладчик Google Tag Manager , открыть консоль браузера и посмотреть на результаты:
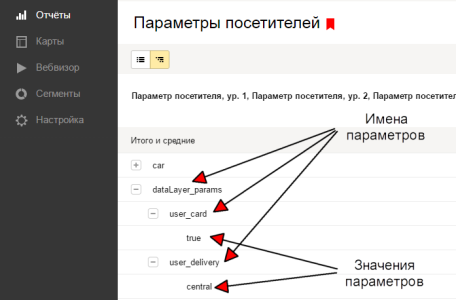
Спустя некоторое время данные появятся в отчетах Яндекс Метрики:
На что нужно обратить внимание при такой реализации! Все переданные нами параметры расположены на уровне 2 основного параметра пользователя в Яндекс Метрике:
- основной параметр «контейнер»: dataLayer_params;
- параметры с конкретным описанием пользователя: user_card и user_delivery.
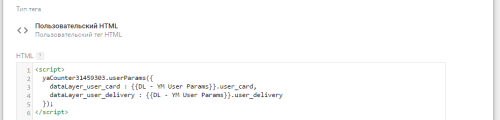
Чтобы параметры описывающие пользователя стали параметрами первого уровня, необходимо немного изменить тег передающий данные в Яндекс Метрику:
После этого данные, которые отправляются в Яндекс Метрику, выглядят следующим образом:
Проверим сведения в отчетах:
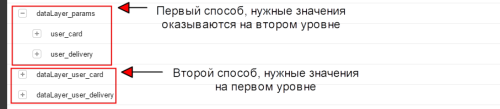
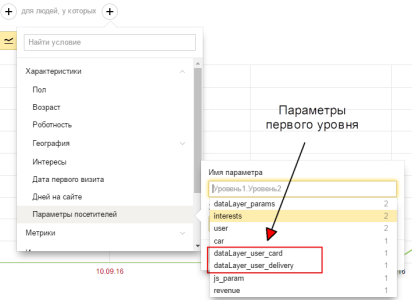
Для наглядности приведу изображение, на котором отображен результат использования разных способов передачи данных:
- первый, когда из уровня данных передаем значение для параметра первого уровня, как объекта: dataLayer_params: {{DL — YM User Params}}
- второй, когда из уровня данных получаем значение для каждого параметра, например: dataLayer_user_card : {{DL — YM User Params}}.user_card
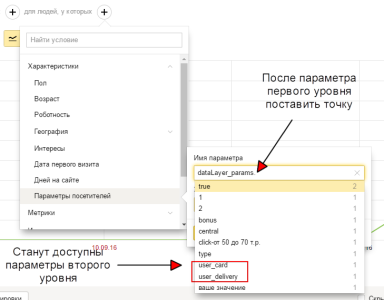
При этом нет большой разницы в использовании этих данных в Яндекс Метрике:
Для параметров первого уровня:
Я бы рекомендовал при использовании уровня данных Google Tag Manager, для набора данных описывающих пользователя в уровне данных, выделять отдельное имя, например, ym_user_params (пример описания в коде см. выше). В этом случае все последующие обращения к нужному набору данных упрощаются. Вы сможете передавать параметры как целым объектом, так и отдельными значениями из него не прибегая к созданию дополнительных переменных в Google Tag Manager.
Мы рассмотрели с вами вариант передачи параметров посетителей Яндекс Метрики через код отслеживания, а также с помощью Google Tag Manager, но существует также еще один способ сообщить Яндекс Метрике, что вам необходимы дополнительные данные в отчетах — это загрузка данных, об этом способе в одном из следующих материалов. Чтобы узнать первым о его выходе подпишитесь на рассылку!