Предлагаю ознакомиться с моим методом пометки посетителей сайта с помощью ClientID, который позволят получать более 90% реальных значений.
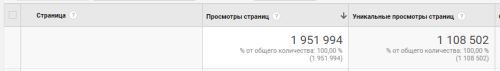
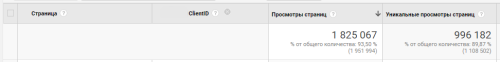
Для демонстрации результатов работы решения приведу пример пометки посетителей сайта через ClientID Google Analytics на реальном проекте:
Я специально не выбирал проект, в котором охват был бы больше, но ранее при проверке встречал такие ситуации, когда из 66000 просмотров размечено было более 65500. В чем заключается мой метод немного ниже, сначала о проблемах.
Какие сложности возникают при получении ClientID Google Analytics? Основная проблема касается тех посещений, в ходе которых посетитель имел только одно взаимодействие с сайтом. Например, лендинг, посетитель зашел на него и ознакомился с информацией. Если в данном случае использовать метод с получением значения из cookie, то такая кука будет установлена после того как передается хит типа просмотр страницы. Если использовать возможности функции обратного вызова, то придется отправлять еще одно обращение (хит) Google Analytics, например, событие для фиксации значения в пользовательском показателе, в итоге в отчетах будет два обращения (просмотр страницы с обытие). Существует несколько способов решения подобной задачи, поделюсь своим (для Google Tag Manager).
Процесс работы:
- Инициализируем счетчик
- Изменяем механизм его работы
- Получаем реальный ClientID
- Информируем Google Tag Manager о получении значения
- Фиксируем просмотр страницы
Для того, чтобы все описанное работало в Google Tag Manager понадобится два тега: Пользовательский HTML и стандартный тег Universal Analytics. Создаем первый и в него включаем код:
|
1 2 3 4 5 6 7 8 |
<script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window,document,'script','https://www.google-analytics.com/analytics.js','ga'); ga('create',{{SYS - TBL - UA}},'auto',{{SYS - CONST - UA Tracker}}); ga('set','sendHitTask',null); ga(function(){ window.dataLayer.push({'event':'gaCodeCallback','clientID':ga.getByName({{SYS - CONST - UA Tracker}}).get('clientId')}); }); </script> |
Кратко как работает: создаем счетчик используя для него имя трекера. Эти значения я храню в переменных Google Tag Manager:
SYS — TBL — UA
SYS — CONST — UA Tracker
Затем я «перехватываю» отправку счетчиком данных на сервер Google Analytics, вместо этого передавая в уровень данных (dataLayer) пользовательское событие и реальный ClientID Google Analytics. Код не отправляет хит в Goole Analytics! После этого на пользовательское событие gaCodeCallback настраиваю обычный тег Universal Analytics для фиксации отправки просмотра страницы.
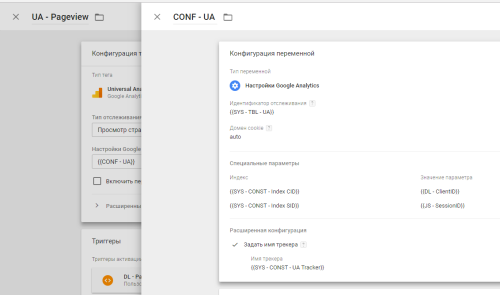
На скриншоте вы видите тег UA — Pageview передающий просмотр страницы, у него задана переменная конфигурации CONF — UA , в которой я задаю настройки: номер счетчика через SYS — TBL — UA переменную, имя трекера (ранее я уже использовал его) SYS — CONST — UA Tracker и настройки для передачи в Google Analytics ClientID через пользовательский параметр (для тех кто хочет научиться сам или обучить своих сотрудников работе в Google Tag Manager у меня есть специализированный онлайн курс).
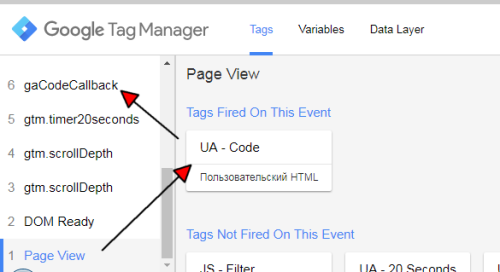
Вот так схематично выглядит описанный мной механизм в отладчике Google Tag Manager. В связи со сменой дизайна блога комментарии пока отключены, пишите мне в Facebook-е при возникновении вопросов, а также подписывайтесь на Telegram канал.