В Google Tag Manager обновился отладчик, теперь он стал более наглядным и удобным в работе. Предоставляет больше информации и возможностей для поиска ошибок или выявления причин, по которым что-то работает не так, как вы того хотите.
Но вместе со всеми удобствами имеет место и усложнение интерфейса и если вы ранее не занимались отладкой, еще плохо знакомы с логикой работы Google Tag Manager и не совсем понимаете, что такое теги, макросы и правила вам, по началу, будет достаточно сложно разобраться в том, что же выводит отладчик. Но советую потратить немного времени на изучение и вы сэкономите его впоследствии.
Также, на мой взгляд, после выхода этой версии отладчика, нет необходимости использовать другие инструменты для отладки Google Tag Manager.
Итак, приступим к знакомству с отладчиком.
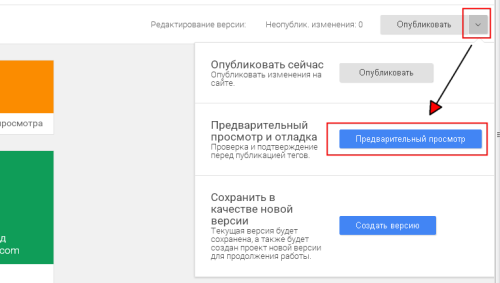
Для того, чтобы перейти в режим отладки необходимо выполнить следующие действия. После внесения изменений в черновик контейнера, перед его публикаций, нажмите на кнопку Предварительный просмотр:
После этого произойдет обновление страницы Google Tag Manager и появится следующее сообщение:
Теперь вам необходимо на сайте, где установлен контейнер Google Tag Manager обновить нужную страницу нажатием клавиши F5 и отобразиться окно отладчика:
Давайте разберемся с основными элементами.
- блок в верхней части: Tags, Variables, Data Layer — содержит информацию о том, какие теги, переменные и значения из dataLayer доступны;
- левый блок содержит сведения о произошедших событиях;
- основная часть экрана отображает информацию, которая используется непосредственно для поиска ошибок и настройки Google Tag Manager.
Предлагаю начать с левой части экрана. Как я сказал ранее, в ней отображаются события, которые имели место быть и были зафиксированы Google Tag Manager, а также верхний пункт Summary, клик по которому отображает общую информацию о работе Google Tag Manager для текущей сессии.
При выборе пункта из верхнего меню вы можете узнать какие теги были активированы по выбранному событию (из левого блока), какие значения принимают переменные, а также что находится в dataLayer.
Основная рабочая часть экрана отображает информацию в зависимости от выбранного события и пункта в верхнем меню.
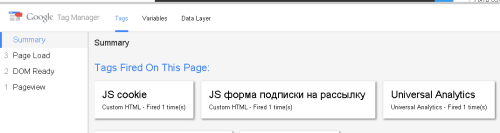
Если выбран пункт Tags, то будут отображены теги, которые были активированы при возникновении события, а также теги, которые остались не обработанными:
- Tags Fired On This Page — теги, активированные по событию;
- Tags Not Fired On This Page — теги, выполнение которых не произошло.
Нажав на блок с названием тега вы получите подробную информацию о нем. Доступно четыре блока информации.
Первый — содержимое тега. Очень удобная возможность, т.к. на пример, при настройке Google Analytics выводит всю информацию о том, что передается на сервер:
Это только малый фрагмент того, что можно узнать просмотрев информацию о теге.
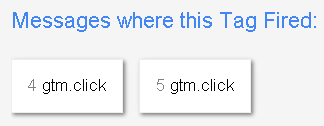
Второй блок — информация о событиях при которых активировался тег.
Обратите внимание на серые цифры. Это номера событий присвоенным им в порядке их фиксации.
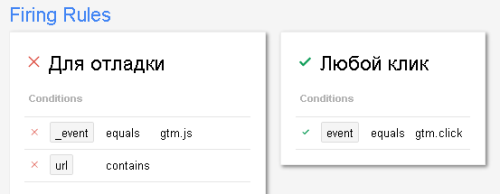
Третий блок — отображает триггеры, при которых происходит активация тега и помечает то из них, которые в конкретном случае послужили поводом срабатывания тега.
Четвертый блок аналогичен третьему, только выводит триггеры блокирующие выполнение тега.
Советую обратить внимание на небольшую строку в верхней части блока отладки:
Она служит для выбора варианта отображения переменных:
- Names — в тегах будут отображаться названия переменных;
- Values — в тегах будут отображаться значения переменных, на момент их активации.
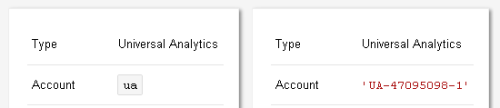
Приведу пример с указанием идентификатора UA в теге Google Analytics. Я для его хранения использую отдельную переменную, которую затем указываю в настройках тегов типа Google Analytics или Universal Analytics. Слева на изображении переключатель в положении Names, справа Values:
Мы разобрали работу с тегами. Рассмотрим отладочную информацию о переменных.
Для того, чтобы получить информацию о том, какие сведения содержатся в переменных в момент активации тега выберите пункт Variables в верхнем меню.
Обратите внимание, сведения не доступны для Summary и могут быть получены только для конкретного события.
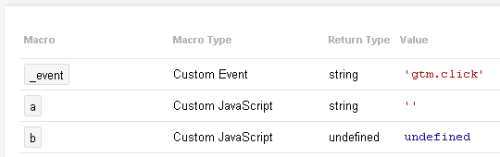
После выбора события отобразиться список всех имеющихся в вашем контейнере тегов с их именами, типами и текущими значениями:
Следующий блок, это информация о Data Layer. Выбираем вверху соответствующий пункт и получаем информацию о том, что у нас находится в dataLayer.
Доступны два варианта получения информации для конкретного события и типа сводки за все время сессии.
Если слева выбран пункт Summary, то будут отображены блоки с названиями событий и их номерами, в которых выводится информация о том, какие сведения содержатся в dataLayer после их фиксации:
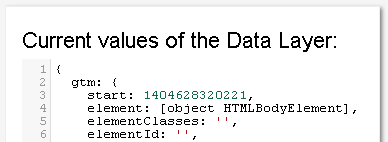
В самом низу страницы есть блок, в котором отображается информация о том, что содержится в dataLayer в текущий момент:
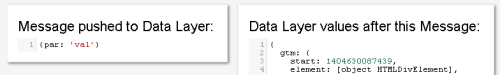
Если вы просматриваете информацию об dataLayer только для выбранного события отобразятся сведения о том, какие данные были переданы в dataLyer при выполнении события и что содержится в нем после этого.
Слева то, что было передано в dataLayer, справа то, что в нем содержится после выполнения события.
Как видите текущая версия отладчика Google Tag Manager достаточно удобна и позволяет выполнять настройку Google Tag Manager и Google Analytics в удобном и информативном окружении.
P.S. Не забудьте, при необходимости, после отладки опубликовать версию контейнера.