Используя прослушивание кликов в Google Tag Manager можно быстро выяснить каким образом настроить отслеживание определенного элемента на странице сайта.
Но, как я писал ранее, в Google Tag Manager 2.0 несколько изменился принцип работы с событиями gtm.click и gtm.linkClick. В новой версии нет таких привычных тегов как прослушивание кликов и прослушивание кликов по ссылкам, однако они помогают в настройке Google Tag Manager.
Итак, наша задача — увидеть в отладчике все доступные gtm.click. Почему я указал «все доступные»? Кто работает с Google Tag Manager тот знает, что это событие не всегда перехватывается (предлагаемое решение также не решает этой проблемы).
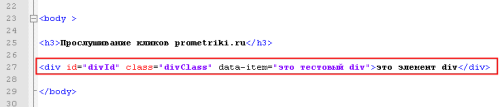
Предположим, что мы создали новый контейнер (предлагаемое решение актуально для контейнеров созданных в Google Tag Mnager 2.0, в более ранних версиях прослушивание должно работать как и ранее), разместили его на сайте и хотим отследить клики вот по такому элементу:
Это если смотреть исходный код страницы сайта, а в браузере он выглядит вот так:
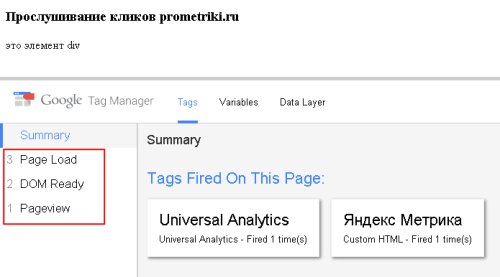
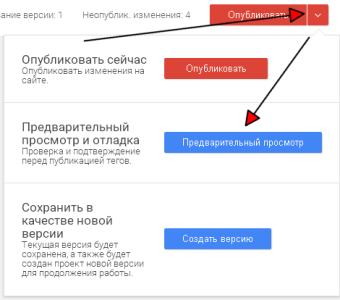
Теперь запустим предварительный просмотр или режим отладки в Google Tag Manager и посмотрим, какие сведения нам доступны (предварительно я выполнил клик по объекту div , который обозначен выше):
Как видите никаких кликов по этому объекту не зафиксировано, gtm.click в списке отсутствует.
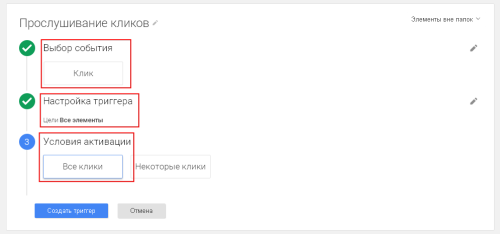
Теперь выполним действия для прослушивания всех кликов. Перейдите к списку доступных триггеров и создайте новый с именем Прослушивание кликов, задав его настройки согласно изображению:
Нажимаем кнопку сохранения триггера и повторно переходим в режим отладки:
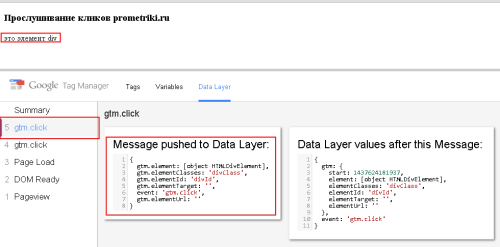
Выполняем клик по объекту на сайт и смотрим, что нам доступно по этому действию:
Как видно, у нас появился привычный gtm.click, выбрав нужный нам клик мы можем увидеть дополнительную информацию об объекте, например его класс или идентификатор. Зная эти сведения можно настроить отслеживание событий Google Analytics без помощи разработчиков.
Как обычно, прошу вас поделиться материалом в социальных сетях.