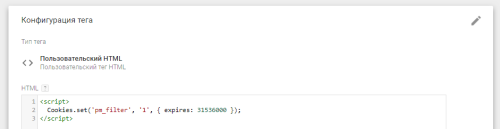
В Google Tag Manager существует несколько возможных вариантов использования кода JavaScript. Начну с того, что, наверное, чаще всего код JavaScript используется в одном из типов тегов, а именно Пользовательский HTML. В этом теге размещается код сервисов для которых в Google Tag Manager нет шаблонов, например, Яндекс Метрики, либо если есть необходимость размещения скриптов, которые могут быть подключены как самостоятельные файлы:
Помимо этого в можно использовать в Google Tag Manager HTML теги, без JavaScript кода, но они будут статичными. С помощью JavaScript кода в Google Tag Manager можно манипулировать HTML тегами (или элементами). Например для того, чтобы добавить некоторый элемент, изменить содержимое и пр.
Этот тип тега позволяет внедрить Google Analytics тег (код или тег счетчика) без применения тега шаблона в Google Tag Manager. Это не лучший вариант использования счетчика, но такой вариант можно использовать для персонализированных внедрений, когда нужно получить максимальный контроль над кодом счетчика.
Также можно внедрить gtag.js тег с персонализированными настройками (указанием полей и других параметров).
Еще одной возможностью использования собственного JavaScript кода являются пользовательские переменные типа Собственный код JavaScript:
Обязательным условием использования данной переменной является то, что она должна возвращать результат, т.е. завершается переменная конструкцией return():
|
1 2 3 4 |
function(){ // ВАШ КОД return( ЗНАЧЕНИЕ ); } |
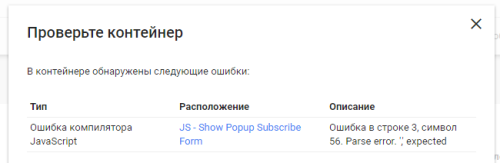
Google Tag Manager «умеет» проверять ваш код JavaScript на наличие ошибок. Не все ошибки успешно диагностируются, но явные — находит. Например, я допустил ошибку и не поставил закрывающую скобку и получил сообщение:
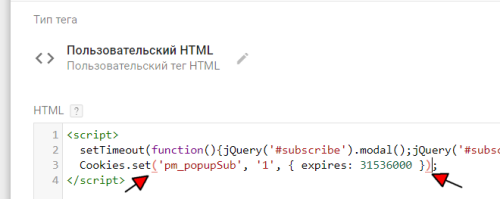
Удобная возможность Google Tag Manager. Помимо всего сказанного в тех местах, где мы можем использовать JavaScript код используется визуальный редактор, который подсвечивает синтаксис, что облегчает работу и делает ее более приятной. Благодаря этому функционалу можно проверять корректность разметки (использования скобок), парные подсвечиваются:
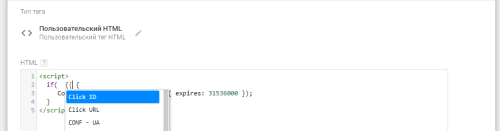
Ну и та возможность, о которой я хотел рассказать больше всего — это появившаяся возможность автодополнения в редакторе кода Google Tag Manager. Теперь когда вы вводите символы {{ выпадает список из переменных, которые вы можете использовать в коде:
В коде JavaScript можно обращаться по именам переменных Google Tag Manager при обрамлении их двойными фигурными скобками {{ИМЯ_ПЕРЕМЕННОЙ}}.