Новый функционал Google Tag Manager позволяет создавать свои шаблоны тегов вместо пользовательских HTML тегов, чаще всего такой тип тега использовался для Яндекс Метрики.
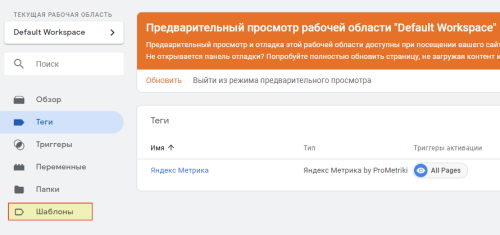
Теперь можно создать свой собственный тег Яндекс Метрики и по аналогии с тегом Google Analytics необходимые параметры тега задать через удобные поля и переключатели. Про функционал шаблонов подробно в данном материале я рассказывать не планирую, опишу только те моменты, которые использовались для решения текущей задачи. Шаблоны доступны в левом меню когда вы находитесь в контейнере Google Tag Manager:
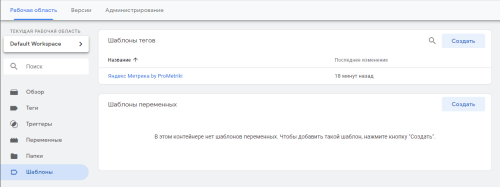
Шаблоны могут быть использованы для переменных и для тегов:
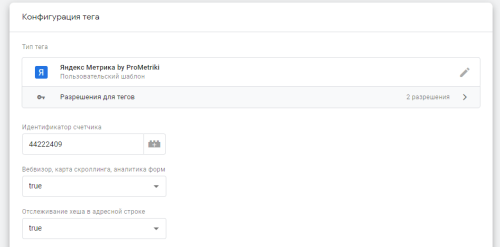
Итак, задача: создать шаблон тега Яндекс Метрики в Google Tag Manager, но не просто заменить пользовательский HTML тег на шаблон, а сделать еще возможность выбора опций настройки Яндекс Метрики по аналогии с Google Analytics, т.е. через удобные переключатели, ввод значений в полях или выбор для поля одной из переменных. После всех настроек я получил вот такой тег для Яндекс Метрики (фрагмент):
Приступим к реализации задачи. Для примера, который был взят в качестве основы для будущего кода шаблона, а он отличается от того, что предлагает Яндекс Метрика, я взял пример подключения Google Analytics, а точнее адаптацию JavaScript кода счетчика Google Analytics для шаблона в Google Tag Manager. Для чего это необходимо? Дело в том, что просто использовать JavaScript код в своих шаблонах Google Tag Manager не разрешает с целью повышения безопасности. Скрипты запускаются в изолированной оболочке, а если есть необходимость каких-то серьезных действий, влияющих или относящихся к вопросам безопасности, то нужно их либо явно разрешить, либо подключить отдельные модули (возможно я не совсем корректно оперирую терминами, но суть примерно такова как описано).
Итак, мы имеем стандартный код Яндекс Метрики:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
(function (m, e, t, r, i, k, a) { m[i] = m[i] || function () { (m[i].a = m[i].a || []).push(arguments) }; m[i].l = 1 * new Date(); k = e.createElement(t), a = e.getElementsByTagName(t)[0], k.async = 1, k.src = r, a.parentNode.insertBefore(k, a) }) (window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym"); ym(44222409, "init", { clickmap: true, trackLinks: true, accurateTrackBounce: true, webvisor: true, trackHash: true, ecommerce: "dataLayer" }); |
Что в нем происходит? Сначала мы подключаем Яндекс Метрику к странице сайта добавляя элемент script (точнее тег в DOM), который по адресу https://mc.yandex.ru/metrika/tag.js получает и загружает необходимый скрипт с кодом самого счетчика Яндекс Метрики, а затем происходит инициализация счетчика непосредственно на странице, за это отвечает нижний блок кода. Задача сводится к тому, чтобы создать глобальную функцию ym (по аналогии с ga в Google Analytics) после подключения кода счетчика и в завершении инициализировать счетчик.
Я опущу то, как это технически реализовано и сразу приведу пример кода, который в итоге я использую в своем шаблоне тега Яндекс Метрики для Google Tag Manager:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
const setInWindow = require('setInWindow'); const copyFromWindow = require('copyFromWindow'); const createArgumentsQueue = require('createArgumentsQueue'); const getTimestamp = require('getTimestamp'); const injectScript = require('injectScript'); const PMymCounterID = data.PMymCounterID; const PMymWebvisor = data.PMymWebvisor; const PMymTrackHash = data.PMymTrackHash; const PMymEcommerce = data.PMymEcommerce; const PMymDataLayer = data.PMymDataLayer; const PMymAccurateTrackBounce = data.PMymAccurateTrackBounce; const PMymTrackLinks = data.PMymTrackLinks; const PMymClickmap = data.PMymClickmap; const PMymUrl = data.PMymUrl; const ym = createArgumentsQueue('ym', 'ym.a'); setInWindow('ym.l', getTimestamp(), false); var dl = null; if( PMymEcommerce === true) { dl = PMymDataLayer; } ym(PMymCounterID, "init", { clickmap: PMymClickmap, trackLinks: PMymTrackLinks, accurateTrackBounce: PMymAccurateTrackBounce, webvisor: PMymWebvisor, trackHash: PMymTrackHash, ecommerce: dl }); const url = PMymUrl; injectScript(url, data.gtmOnSuccess, data.gtmOnFailure, url); |
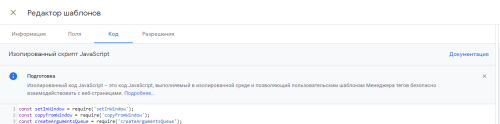
Он добавляется в шаблон на вкладке Код:
Код также можно условно разделить на блоки:
- подключение необходимых модулей
- конфигурационные переменные из настроек тега
- создание глобальной функции
- инициализация счетчика
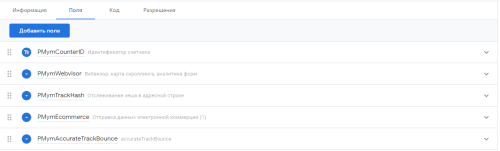
Для конфигурации шаблона тега Яндекс Метрики в Google Tag Manager использовался набор полей:
В зависимости от типа опции настройки я использовал два из возможных вариантов полей формы:
- текстовое поле
- раскрывающееся меню
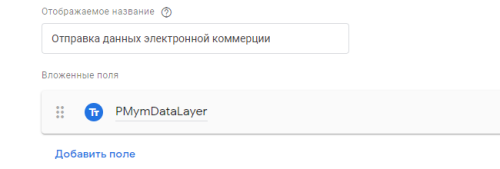
Но типов полей гораздо больше, также можно под свои нужды выстроить необходимую иерархию, в которой в зависимости от выбранного поля становится доступно другое, например, такой механизм реализован для настройки передачи данных по электронной торговле:
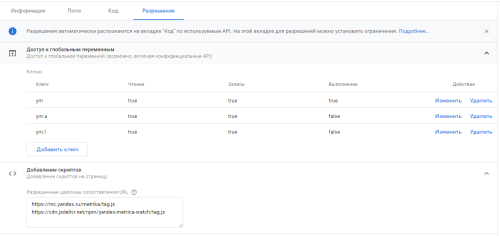
Для того чтобы вновь созданный тег функционировал потребовалось указать некоторые разрешения:
В итоге получился шаблон тега Яндекс Метрики, который можно использовать в Google Tag Manager. Для того, чтобы у вас была возможность использовать данный шаблон я выкладываю его в виде отдельного файла, который доступен для скачивания.
Рекомендую вам воспользоваться формой подписки на рассылку и присоединиться к постоянным читателем моего блога, численность которых перевалила за 4000 человек, среди которых ведущие специалисты из компаний, лидеров рынка. Форма расположена под текущей публикаций и при клике на синюю кнопку в правом верхнем углу страницы.
Шаблон тега предоставляется «как есть» в целях ознакомления с возможностями шаблонов тегов в Google Tag Manager, выполняя его импорт в контейнер Google Tag Manager вы соглашаетесь с тем, что автор шаблона не несет никакой ответственности за использование шаблона, все действия вы выполняете на свой страх и риск.
Текущая версия шаблона тега Яндекс Метрики является первой бета версией, что умеет:
- выполнить внедрение на сайт базового кода отслеживания Яндекс Метрики
- выполнить конфигурацию тега по следующим параметрам:
- Вебвизор, карта скроллинга, аналитика форм
- Отслеживание хеша в адресной строке
- Отправка данных электронной коммерции (возможна не корректная работа!)
- accurateTrackBounce
- trackLinks
- clickmap
- Альтернативный CDN
В планах:
- доработка передачи информации по расширенной электронной торговле
- настройка фиксации ClientID Google Analytics «из коробки»
- выбор типа хита (просмотр страницы, reachGoal и т.п.)
- передача параметров визитов и посетителей
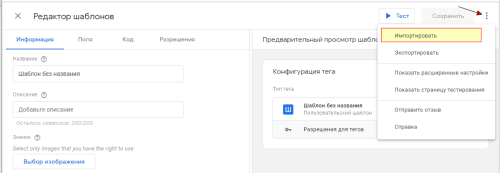
Для того, чтобы шаблон появился у вас в контейнере необходимо скачать его шаблон в виде отдельного файла, затем импортировать этот файл к себе в контейнер (для этого необходимо перейти к шаблонам по соответствующему пункту меню в левом меню, нажать Создать новый шаблон тега и в выпадающем меню выбрать Импортировать):
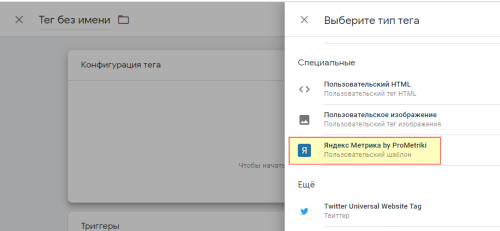
Не забудьте сохранить новый шаблон тега. После этого перейдите к тегам и выберите Создать новый тег. В выпадающем списке выберите только что импортированный шаблон тега и выполните конфигурацию Яндекс Метрики:
Если у вас есть предложения или замечания по шаблону тега — пишите мне по любому доступному каналу связи, которые указаны на странице контактов, а также в комментариях к публикации. Скачать шаблон тега можно по ссылке.