Не так давно команда разработчиков Google Analytics в своем блоге разместила информацию о возможности перехода с текущей версии инструмента на ее новую версию Universal Analytics. Сегодня такая возможность появилась и у нас.
Описанный процесс актуален при переходе с классической версии Google Analytics на версию Universal Analytics.
Весь процесс состоит из двух обязательных шагов, причем выполнять их нужно в строгой последовательности, в противном случае возможно искажение данных.
Важно! Прежде чем осуществить переход внимательно ознакомьтесь с информацией в Universal Analytics Upgrade Center.
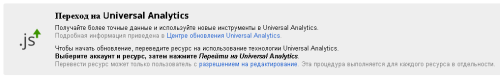
Сообщение о том, что вы можете перевести свои ресурсы с Google Analytics на Universal Analytics появится у вас в панели управления в режиме администратора:
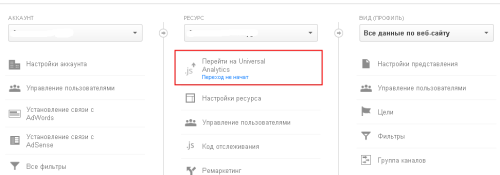
Теперь можете приступать к переходу. Шаг первый, выберите нужный аккаунт слева и ресурс в средней части. Проделав эти операции переходите к процедуре перевода ресурса на Universal Analytics нажав на соответствующий пункт меню:
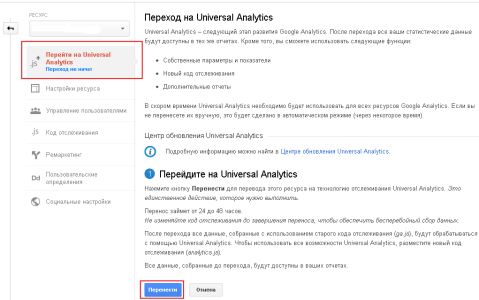
Выбрав пункт Перейти на Universal Analytics, отобразится информация, которую внимательно изучите. После ознакомления можете нажать на кнопку Перенести, обратите внимание, что для перехода необходимо время:
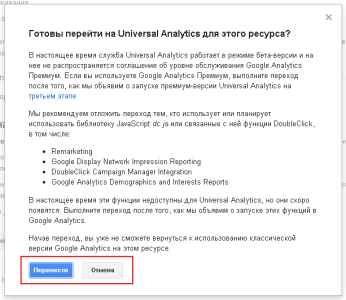
После этого появится предупреждение о процедуре перехода, ознакомьтесь с его содержимым и сделайте для себя выбор, переходить или нет на новую версию (обратите внимание на график перехода):
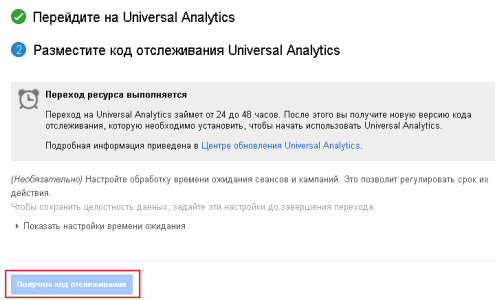
На этом первый шаг перехода от Google Analytics к Universal Analytics завершается, вам будет предложено дождаться перевода вашего ресурса на новую версию:
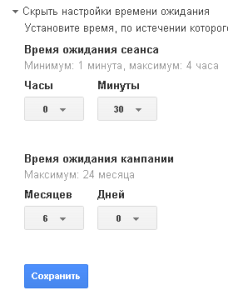
Вы уже сейчас можете изменить настройки времени ожидания сеанса и кампании:
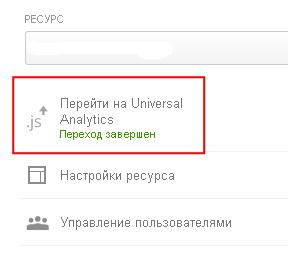
Спустя некоторое время (от 24 до 48 часов по заверению разработчиков) завершится переход, о чем вы будете уведомлены следующей надписью:
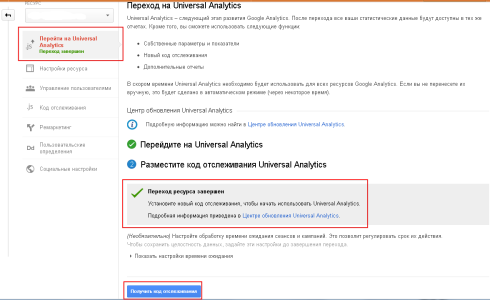
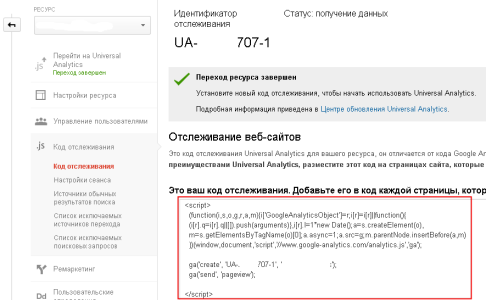
Нажмите на этот пункт меню Перейти на Universal Analytics. Вы увидите сообщение о том, что переход завершен и вам необходимо обновить код отслеживания на сайте. Для получения нового кода отслеживания нажмите на кнопку Получить код отслеживания в нижней части страницы:
После этого вам будет предоставлен новый код отслеживания, который необходимо установить на всех страницах вашего сайта заменив использовавшийся ранее, также необходимо заменить и все остальные элементы кода на новую версию, все это выполняется на втором шаге.
Второй шаг, самая ответственная часть — замена кода отслеживания на сайте. Обратите внимание, что прежде чем преступать к внесению изменений в код отслеживания необходимо дождаться процедуры перевода ресурса на Universal Analytics. Подробная информация о том, что нужно сделать находится в официальной документации (на английском языке), обязательно ознакомьтесь с ней. Ниже я приведу основные, на мой взгляд, моменты, которые чаще всего используются в работе.
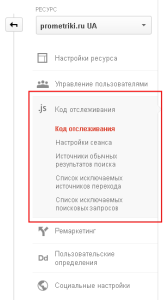
После перехода на новую версию, настройка списка поисковых систем, исключаемых источников перехода и установка таймаутов для сеансов и кампаний осуществляется через интерфейс администратора, а не как ранее через вызовы на страницах:
Необходимо обязательно произвести замену кода отслеживания, размещаемого на страницах вашего сайта (версия ga.js — версия Google Analytics используемая до появления Universal Analytics):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXX-Y']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script> |
Новый код от Universal Analytics (версия analytics.js), который необходимо разместить вместо приведенного выше:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!-- Google Analytics --> <script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-XXXX-Y'); // Замените на ваш ID ga('send', 'pageview'); </script> <!-- End Google Analytics --> |
Теперь можно приступать к замене кода отслеживания событий, электронной торговли, пользовательских переменных, виртуальных просмотров страниц. Также подлежит замене код и для некоторых других функций, но я остановлюсь на перечисленных выше, как наиболее часто используемых. Обратите внимание, что в коде выше и примерах ниже, вы должны использовать свои значения, а не указанные в примерах.
Отслеживание событий:
Для отслеживания событий в версии ga.js используется следующий код:
|
1 |
_trackEvent(category, action, opt_label, opt_value, opt_noninteraction); |
В версии Universal Analytics (analytics.js) необходимо использовать:
|
1 |
ga('send', 'event', 'category', 'action', 'label', value); |
Электронная торговля:
Версия ga.js, которая использовалась до возможности миграции:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
_gaq.push(['_addTrans', '1234', // transaction ID - required 'Acme Clothing', // affiliation or store name '11.99', // total - required '1.29', // tax '5', // shipping 'San Jose', // city 'California', // state or province 'USA' // country ]); _gaq.push(['_addItem', '1234', // transaction ID - required 'DD44', // SKU/code - required 'T-Shirt', // product name 'Green Medium', // category or variation '11.99', // unit price - required '1' // quantity - required ]); _gaq.push(['_trackTrans']); //submits transaction to the Analytics servers |
Для использования возможности отслеживания электронной торговли после перехода на Universal Analytics необходимо дополнительно подключить соответствующий плагин, поскольку в целях уменьшения объема файла analytics.js из него исключена часть отвечающая за e-commerce:
|
1 |
ga('require', 'ecommerce', 'ecommerce.js'); |
Код, который необходимо использовать после перехода на Universal Analytics (analytics.js):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
ga('ecommerce:addTransaction', { 'id': '1234', // Transaction ID. Required. 'affiliation': 'Acme Clothing', // Affiliation or store name. 'revenue': '11.99', // Grand Total. 'shipping': '5', // Shipping. 'tax': '1.29' // Tax. }); ga('ecommerce:addItem', { 'id': '1234', // Transaction ID. Required. 'name': 'Fluffy Pink Bunnies', // Product name. Required. 'sku': 'DD23444', // SKU/code. 'category': 'Party Toys', // Category or variation. 'price': '11.99', // Unit price. 'quantity': '1' // Quantity. }); ga('ecommerce:send'); |
Виртуальные просмотры страниц:
Было:
|
1 |
_gaq.push(['_trackPageview', 'page path'); |
Стало:
|
1 |
ga('send', 'pageview', 'page path'); |
Пользовательские переменные:
В версии ga.js для использования пользовательских переменных использовалась конструкция:
|
1 2 3 4 5 6 |
_gaq.push(['_setCustomVar', 1, // Slot 'Customer Type', // Name 'Paid', // Value 1 // Scope (1 = Visitor scope) ]); |
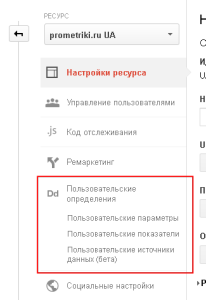
В Universal Analytics, такого понятия как пользовательские переменные не существует, появились пользовательские определения, которые включают в себя — пользовательские параметры, пользовательские показатели, пользовательские источники данных. Для работы с ними необходимо предварительно их создать в панели управления:
Использовать на сайте необходимо через конструкцию:
|
1 |
ga('set', 'dimensionN', 'value'); |
или
|
1 |
ga('set', 'metricN', value); |
Это основные и, как мне кажется, наиболее часто используемые возможности Google Analytics, которые необходимо перевести на версию Universal Analytics.
Не забудьте, что если вы не сделаете этого сейчас, то если следовать дорожной карте перехода с Google Analytics на Universal Analytics, время вносить изменения все равно наступит. Еще раз обращаю ваше внимание на необходимость внимательного подхода к внесению изменений, не забывайте делать резервные копии перед тем, как начнете редактировать исходный код страниц ваших сайтов!
Прошу вас поделиться в комментариях о вопросах по переходу на Universal Analytics или замечаниях по материалу, а также о своем опыте перехода на новую версию.