Продолжим рассмотрение типов переменных, которые мы можем создавать в Google Tag Manager.
В одной из предыдущих публикаций мы рассмотрели вопросы управления встроенными переменными, создания собственных, а также первые шесть типов переменных, которые мы можем создавать самостоятельно, сегодня рассмотрим еще восемь оставшихся типов.
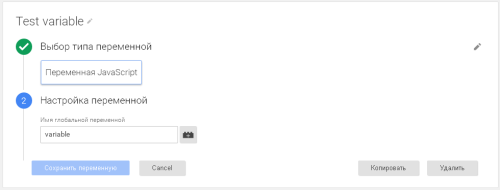
Тип Переменная JavaScript
Принимает значение переменной JavaScript, имя которой указано в поле Имя глобальной переменной. Например, у вас в коде страницы есть код на JavaScript:
|
1 |
var variable = 'Это переменная JS'; |
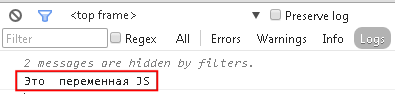
В этом случае макрос примет значение Это переменная JS, ниже вывод тестовой информации в консоли, для настроек с изображения выше и фрагмента кода:
Тип Пользовательское событие
Принимает значение, равное текущему значению переменной event.
Тип Режим отладки
Принимает значение true, если вы находитесь в режиме отладки версии контейнера и false в противном случае.
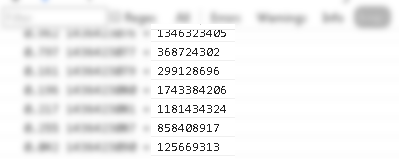
Тип Случайное число
Генерирует случайные целые числа, у меня при проверке получились следующие значения:
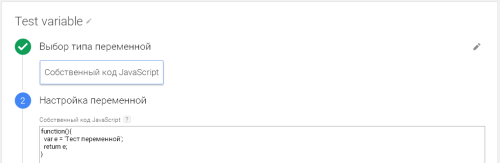
Тип Собственный код JavaScript
Один из самых полезных типов переменных, указав который можно «написать» собственную переменную на языке JavaScript, в зависимости от различных условий. Обязательно содержимое макроса должно быть заключено в конструкцию вида:
|
1 2 3 4 |
function(){ ВАШ КОД НА JAVASCRIPT return ОДНА ИЗ ПЕРЕМЕННЫХ ИСПОЛЬЗОВАВШИХСЯ ВЫШЕ; } |
Посмотрим практический пример создания пользовательской переменной:
После таких настроек переменная в Google Tag Manager примет значение:
Тип Таблица поиска
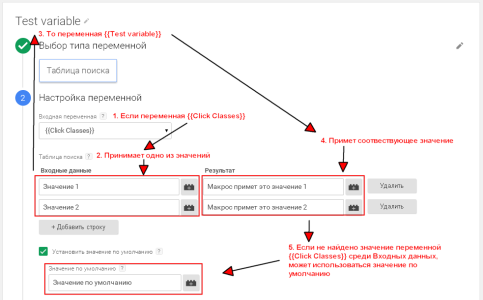
Также один из полезнейших типов переменных, который позволяет избежать использование конструкций if … else, а также switch. Поскольку лучше один раз увидеть, подготовил изображение с комментариями, думаю, что это наиболее удобный вариант описывающий логику работы переменной:
Тип Элемент DOM
Предположим у нас есть следующее описание тега в исходном коде страницы:
|
1 |
<div id="divId" class="divClass" data-item="это тестовый div">это элемент div</div> |
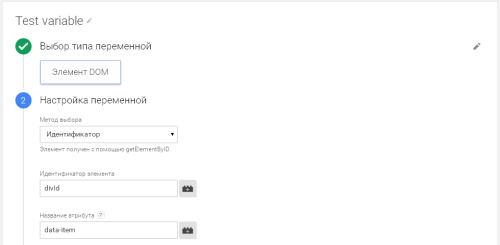
Создаем переменную типа Элемент DOM:
При такой настройке мы получим в качестве значения переменной строку это тестовый div, если не заполнять поле Название атрибута, то переменная вернет значение равное это элемент div.
В качестве условий выборки нужно элемента можно использовать уникальные идентификаторы и классы для это выбираете вариант в поле Метод выбора, в поле Идентификатор элемента или Селектор элементов указываете ваше значение для выборки.
Если не указано поле Название атрибута, то получите текстовое содержимое найденного элемента, если укажите имя атрибута, то его значение.
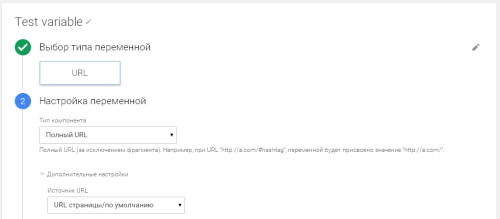
Тип URL
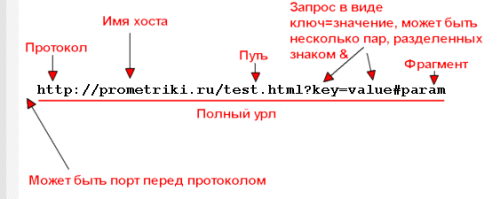
Это переменная для работы с различными URL. Каждый URL описывается следующим образом:
В настройках переменной обязательно укажите в дополнительных настройках Источник URL. Это может быть текущая страница, ссылающийся документ и т.п.
На этом рассмотрение типов пользовательских переменных в Google Tag Manager завершено. Теперь вы сможете подобрать необходимый тип переменной для решения своих повседневных задач. Если остались вопросы — пишите их в комментариях.