Подробный обзор Google Tag Manager. От понятий и принципа работы, до настройки инструментов веб-аналитики.
- Что такое Google Tag Manager?
- Для каких целей используется Google Tag Manager?
- Основные понятия Google Tag Manager
- Как работает Google Tag Manager?
- Создание аккаунта и контейнера Google Tag Manager
- Как добавить тег в Google Tag Manager
- Как выполнить отладку в Google Tag Manager
- Версии и публикация в Google Tag Manager
- Администрирование в Google Tag Manager
- Как менялся Google Tag Manager
Что такое Google Tag Manager?
Google Tag Manager – инструмент управления тегами на сайте или в мобильном приложении. Через контейнер Google Tag Manager в удобном, интуитивно понятном интерфейсе осуществляется управления тегами таких сервисов как Google Analytics, Яндекс Метрика, Google Ads, Facebook, ВКонтакте и многих других. Вы можете выполнять отладку без внесения изменений в исходный код на сайте, оперативно добавлять или отключать теги. При необходимости настройки Google Tag Manager другим специалистом с помощью делегирования прав доступа можно предоставить соответствующий уровень доступа.
Для каких целей используется Google Tag Manager?
С его помощью внедряют на сайте сервисы веб-аналитики (например, Google Analytics, Яндекс Метрика), настраивают пиксели для сбора данных по аудиториям (Facebook, ВКонтакте), запускают тестирования (Google Optimize), а также любые другие системы, для интеграции которых необходимо в исходном коде страниц сайта разместить код JavaScript.
Преимущества Google Tag Manager
Снижение зависимости от разработчиков (можно самостоятельно выполнять большое количество операций по настройке), оперативность решения задач, единое пространство управления тегами, возможность сохранить состояние контейнера в версии и позже вернуться к нему (версионность).
Недостатки Google Tag Manager
В некоторых случаях сильная зависимость от исходного кода страниц сайта. При изменении структуры страницы или свойств отдельного элемента могут перестать работать ранее выполненные настройки (эта проблема может быть решена).
Основные понятия Google Tag Manager
Контейнер — можно разделить на два блока: технический и то, где непосредственно происходит работа. Первый — это код JavaScript, подлежащий размещению на всех страницах сайта, чтобы Google Tag Manager стал доступен на нем. Второй — рабочее пространство, в котором вы управляете тегами, триггерами и переменными.
Тег — фрагмент кода на языке JavaScript. Примеры: код счетчика Google Analytics, пиксель Facebook и т.п.
Триггер — условие, при котором тег активируется (выполняется). Все триггеры базируются на событиях (клики мешью, просмотры страниц, отправки форм и т.п.), а также в них могут быть заданы дополнительные условия. Например, клик по кнопке «В корзину» (действие — клик, условие — текст кнопки В корзину)
Переменная — обхект, который в зависимости от действия на сайте принимает некоторое значение. Например, url адрес текущей страницы, текст или идентификатор кнопки.
Уровень данных — переменная JavaScript, через которую в Google Tag Manager можно передать необходимую информацию, а при желании и извлечь из него. Имя переменной для уровня данных dataLayer.
Как работает Google Tag Manager?
После создания контейнера Google Tag Manager вам предложат разместить на своем сайте специальный код, который добавляет диспетчер тегов на страницы вашего сайта. В процессе загрузки страницы контейнер загружает теги, триггеры и переменные, которые вы создали в нем. Загрузка происходит асинхронно, очень быстро и как правило не влияет скорость загрузки страницы (если только в вашем Google Tag Manager не слишком много тегов, триггеров и переменных). После загрузки контейнер фиксирует события, которые происходят на сайте. Происходит проверка — какие триггеры связаны с этими событиями, если таковые есть происходит дополнительная проверка условий в триггерах и если все условия соблюдены то запускаются теги, связанные с этим триггером. Тег выполняет необходимый код и информация отправляется в соответствующую систему, например, Google Analytics.
Создание аккаунта и контейнера Google Tag Manager
Давайте приступим к установке этого удобного инструмента на свой сайт. Для начала перейдите на главную страницу проекта расположенную по адресу https://marketingplatform.google.com/about/tag-manager/ , если у вас уже есть учетная запись на Google пройдите по кнопке Sign in to Tag Manager в правом верхнем углу, если нет, нажмите кнопку Start for free и завершите несложную процедуру создания аккаунта.
Итак, вы вошли в Google Tag Manager и вам предлагают создать аккаунт. Обратите внимание на подсказки, которые появляются практически на каждой странице, не пренебрегайте ими, внимательно читайте и принимайте к сведению информацию, это позволит вам быстрее изучить новый инструмент и узнать о его возможностях.
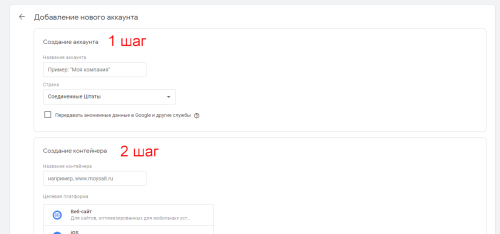
Создание аккаунта состоит их двух этапов. На первом этапе необходимо ввести название. Выбирайте его осмысленно, чтобы в том случае, когда аккаунтов станет много вы смогли быстро найти нужный. На втором этапе необходимо указать имя контейнера, выбрать вариант его использования на страницах сайта или в мобильном приложении.
Я рекомендую давать название аккаунту и контейнеру идентичное доменному имени сайта.
После того, как все необходимые поля заполнены нажмите на кнопку Создать, вам предложат ознакомиться с «Соглашением об Условиях использования Диспетчера тегов Google». Внимательно прочтите его и сделайте выбор принять его или нет.
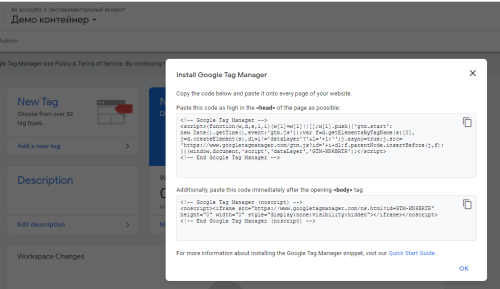
Если вы согласились с условиями использования Google Tag Manager для вас будет сгенерирован код, который необходимо разместить на всех страницах вашего сайта сразу после открывающего тега <body>. Если вы сами занимались разработкой сайта, сложностей у вас не возникнет, во всех других случаях обратитесь к специалистам, которые могут провести эту процедуру за несколько минут. Обратите внимание, что внесение изменений в исходный код страниц сайта может привести к неработоспособности сайта, будьте внимательны.
На этом создание аккаунта и установка Google Tag Manager на сайт завершены. Можно приступать к первым настройкам, обычно это добавление тега Google Analytics и Яндекс Метрики.
Как добавить тег в Google Tag Manager
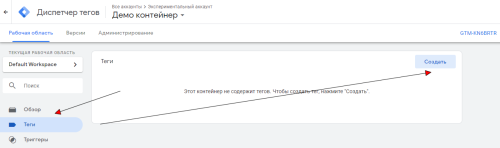
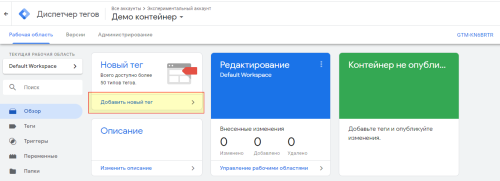
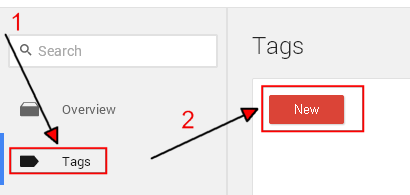
Добавить любой тег в Google Tag Manager можно несколькими способами. Первый через раздел управления тегами:
Второй, с главной страницы контейнера:
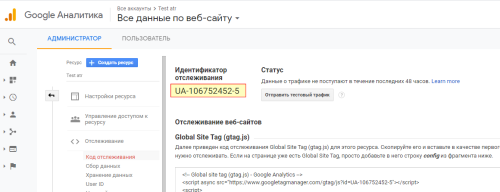
Внедрим Google Analytics и Яндекс Метрику через Google Tag Manager. Перейдем к настройкам счетчика Google Analytics и скопируем идентификатор счетчика:
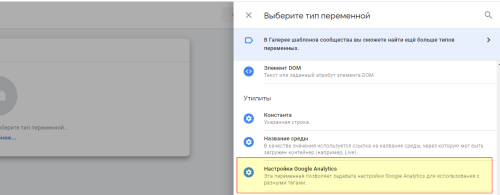
После этого, специально для Googlee Analytics создаем переменную, которая будет хранить в себе необходимые настройки. Переходим к Переменные, в блоке Пользовательские переменные выбираем Создать, в выпадающем списке ищем Настройки Google Analytics:
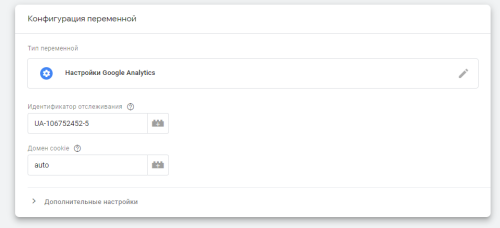
В открывшемся окне в поле Идентификатор отслеживания вставляем номер счетчика и сохраняем переменную:
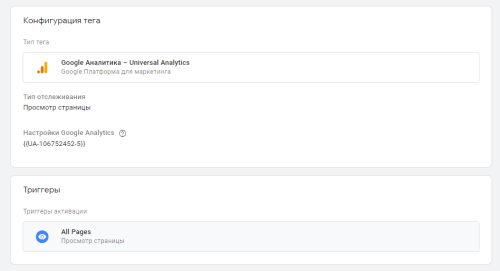
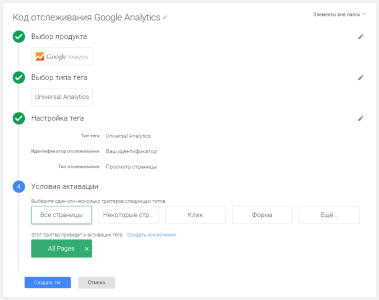
После этого создаем тега типа Google Analytics — Universal Analytics со следующими настройками:
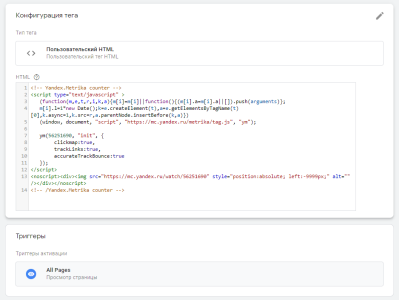
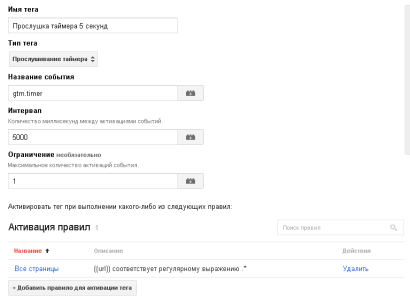
Теперь добавим Яндекс Метрику. Перейдите в настройки счетчика Яндекс Метрики и скопируйте код счетчика. После этого повторите действия по созданию тега, только в качестве типа укажите Пользовательский HTML . В содержимое тега вставьте код счетчика Метрики, добавьте триггер All Pages и сохраните тег:
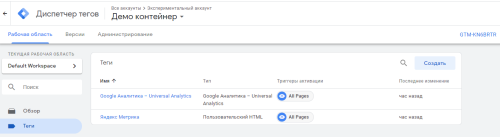
После описанных действий мы получаем два тега, которые внедряют на сайт через Google Tag Manager такие сервисы как Google Analytics и Яндекс Метрику:
При необходимости аналогичные действия выполняются и для других систем.
Как выполнить отладку в Google Tag Manager
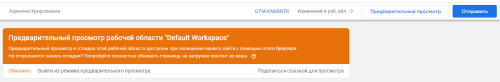
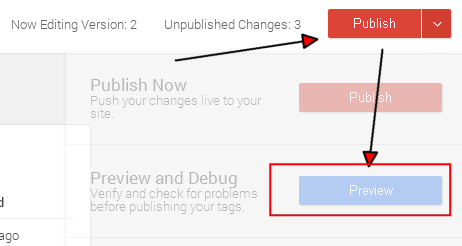
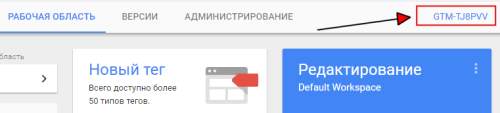
Теги добавлены, нужно проверить насколько корректно выполнены настройки. Сделать это можно через отладчик Google Tag Manager. Запустим его нажав на Предварительный просмотр в правом верхнем углу. После запуска отладчика в контейнере появляется информационное сообщение, что вы находитесь в режиме предварительного просмотра:
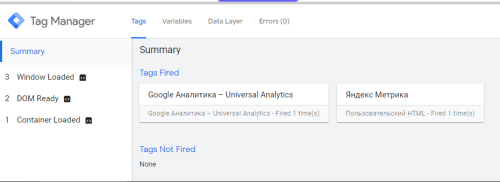
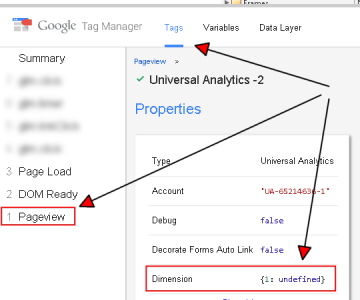
Переходим на сайт, обновляем страницу, в нижней части появляется блок с отладочной информацией. Выбрав слева Summary получаем сведения о всех активированных тегах. Поскольку мы создали только два, то они должны быть в списке:
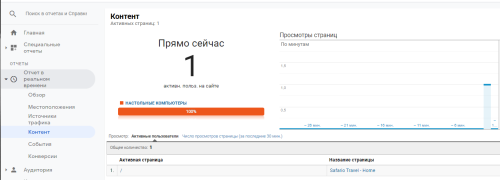
Отлично! Все работает. Но проверим еще в отчетах в режиме реального времени Google Analytics:
Google Analytics получил отправленных хит с сайта, выполненные настройки в Google Tag Manager корректны. Для Яндекс Метрики такого отчета нет, но можно использовать дополнительный параметр _ym_debug=1 в URL текущей страницы, открыть инструменты разработчика в браузере, перейти в консоль и получить подтверждение отправки обращения в Метрику.
Версии и публикация в Google Tag Manager
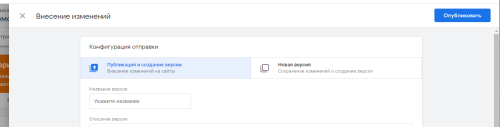
Проверили — все работает, но пока эти изменения доступны только нам в режиме предварительного просмотра или отладки. Сделаем их доступными для всех, опубликовав контейнер Google Tag Manager. В правом верхнем углу выбираем Отправить и видим следующее окно:
Теперь у нас есть выбор опубликовать изменения и сохранить версию, либо только создать версию. В чем отличие?
- Публикация и создание версии — сохраняется текущее состояние контейнера и становится доступно всем посетителям сайта
- Новая версия — сохраняется текущее состояние контейнера
Со временем в вашем контейнере появится ни одна версия. Если по какой=то причине придется вернуться к ранее выполненным настройкам отменив все изменения после нее, то вы можете в списке выбрать необходимую версию и опубликовать ее, т.е. вернуться к ней. При желании можно одну из ранних версий сделать актуальной и работать в ней.
Администрирование в Google Tag Manager
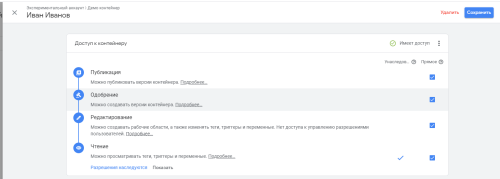
Перед вами встала задача выполнить некоторые действия в контейнере, но ваших знаний пока не достаточно для этого. Что можно предпринять? Найти специалиста, который знает как справиться с задачей, делегировать ему права на работу в контейнере, получить результат, отозвать доступ. Делается это с помощью соответствующих опций в настройках аккаунта и контейнера Google Tag Manager.
Настроить доступ в Google Tag Manager можно достаточно гибко, но самое важное я не рекомендую выдавать на уровне аккаунта права администратора!
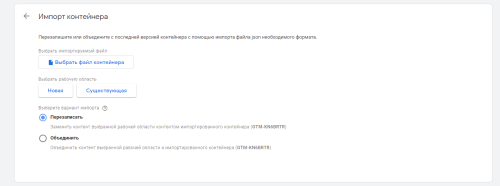
Представьте себе задачу — перенести настройки из одного контейнера в другой. Выполнять вручную аналогичную конфигурацию не самое приятное занятие, особенно если выполнено много различных настроек в Google Tag Manager, выручает возможность импорта\экспорта в Google Tag Manager:
Соответствующая опция доступна на уровне настроек контейнера.
Как менялся Google Tag Manager
Я давно работаю с Google Tag Manager, этот блог я начал вести в 2013 году. С того времени у меня собралась коллекция скриншотов с интерфейсом Google Tag Manager, давайте вместе вспомним как развивался этот инструмент.
2013 год
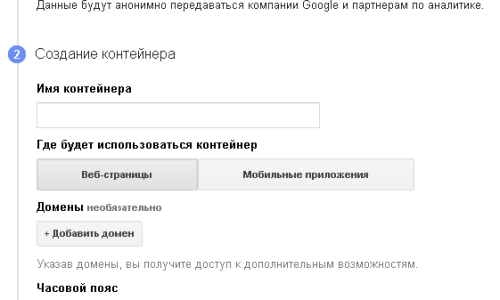
Таким был интерфейс при создании контейнера:
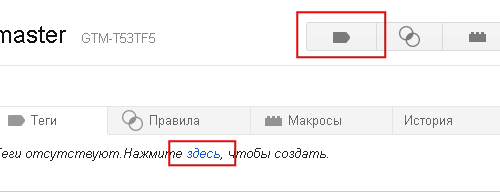
Теги, триггеры и переменные раньше назывались Теги, правила, макросы:
Примерно так происходило добавление нового тега:
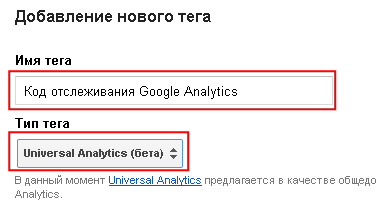
Таким было окно, в котором происходила конфигурация тега:
2014 год
Создание нового тега происходило по следующей схеме:
Запуск отладчика происходил иначе:
2015 год
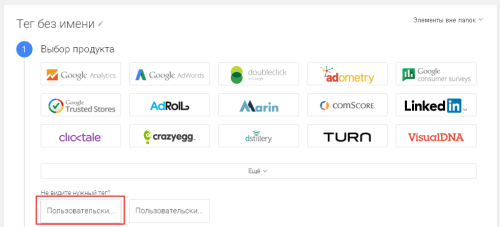
Типы тегов и выбор необходимого происходил на первом шаге конфигурирования тега:
Конфигурация тега Google Analytics выполнялась согласно следующего порядка:

2016 год
Фрагмент из отладчика:
2017 год
Интерфейс изменился на текущий, после этого в нем происходили некоторые изменения, но пока серьезных не было: