Настроим фиксацию переходов по внешним или исходящим ссылкам в Google Analytics, на примере определения точек выхода с сайта и отслеживания загрузок различных файлов.
Описанные ниже действия подразумевают, что у вас уже установлен Google Tag Manager и в нем настроен код отслеживания Google Analytics. Если вы еще не сделали этого, то необходимо выполнить всего несколько простых шагов, которые описаны в этом материале (или в этом если ваш сайт работает на WordPress).
Переходы по внешним или исходящим ссылкам
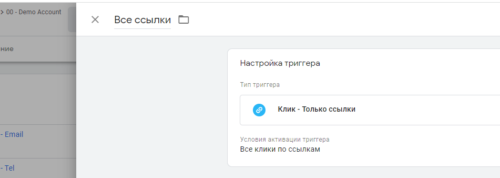
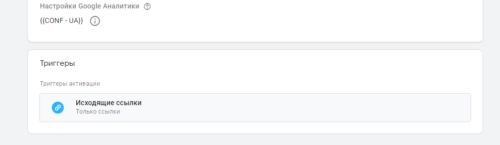
Добавим на сайт тег для прослушивания кликов на ссылках, в качестве типа тега выберите Только ссылки в условиях активации укажите Все клики по ссылкам, чтобы тег фиксировал все клики по ссылкам:
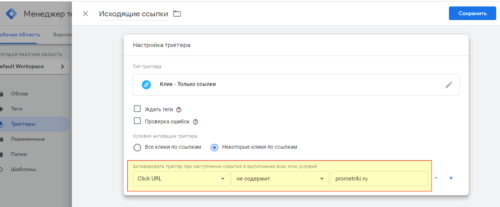
Теперь Google Tag Manager фиксирует все клики по ссылкам на всех страницах нашего сайта. Но из всех кликов по ссылкам нам необходимо передавать в Google Analytics внешние или исходящие ссылки. Условием для фиксации этого действия будет уточнение настроек триггера. Отличие внешней или исходящей ссылки от внутренней в том, что она не содержит доменного имени вашего сайта в переменной Click URL. Доработаем триггер:
Следующим шагом мы добавим возможность передачи данных о фиксации сведений о ссылке в Google Analytics. Предлагаю фиксировать клики в виде событий.
Поскольку при фиксации события в Google Analytics мы можем указать Категорию, Действие и Ярлык, используем эти параметры впоследствии для работы с отчетами анализируя точки выхода. Давайте использовать следующий вариант:
- Категория — переход по внешней (исходящей) ссылке;
- Действие — страница, с которой ушел посетитель;
- Ярлык — адрес сайта, на которой осуществлен переход.
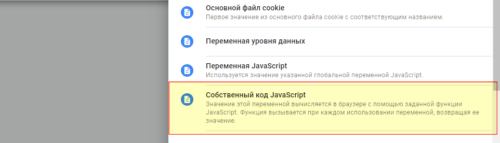
Добавим переменную, который предоставит нам в удобной форме информацию о заголовке страницы, с которой ушел посетитель. Укажите имя переменной и выберите тип Собственный код Java Script:
В окне ввода кода при создании переменной добавьте следующие строки:
|
1 2 3 4 |
function() { var u = {{element}}; return u.ownerDocument.title; } |
Сохраните переменную нажав Сохранить. Создайте новый тег для передачи данных в Google Analytics. Укажите для него имя, тип тега выберите Universal Analytics или Google Analytics 4, в зависимости от используемой версии (в примере ниже Univeersal Analytics), введите идентификатор отслеживания, тип отслеживания Событие.
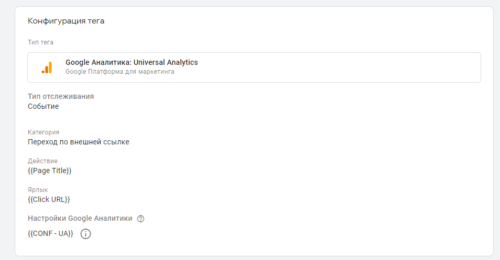
Далее заполним Параметры отслеживания событий:
- Категория — введите текст Переход по внешней ссылке;
- Действие — нажмите на значок справа от поля и выберите из списка созданную выше переменную;
- Ярлык — укажите переменную Click URL.
После выполнения этих действий должно получиться:
Теперь необходимо указать триггер при которых тег будет активироваться. В разделе Триггеры настройки тега укажем созданный в самом начале триггер:
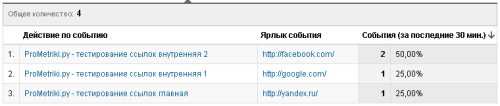
Создаем версию и публикуем ее. Теперь можно перейти к отчетам в реальном времени и наблюдать за страницами с которых посетители покидают ваш сайт и узнать адреса страниц, на которые они переходят:
Фиксация загрузки файлов в Google Analytics
Метод фиксации сведений о загрузке файлов используя Google Tag Manager схож с описанным выше, отличие в том, что нужно создать триггер, в котором фиксировать, что часть из переменной Click URL заканчивается на нужное расширение файла или с помощью переменной типа URL из Click URL извлечь расширение файла и вновь созданную переменную указать в условиях триггера.