Поскольку WordPress является самой популярной CMS для ведения блогов, сегодняшний материал будет про интеграцию (установку) Google Tag Manager в эту систему.
Содержание материала рассчитано на начинающих блогеров, но возможно и более опытные найдут для себя что-то новое. Инструкция будет максимально подробная, в случае если останутся вопросы, готов ответить на них в комментариях.
Итак приступим. Для начала необходимо зарегистрироваться на сайте Google Tag Manager или использовать для входа данные учетной записи Google, если она у вас уже есть. Вход и регистрация осуществляются здесь.
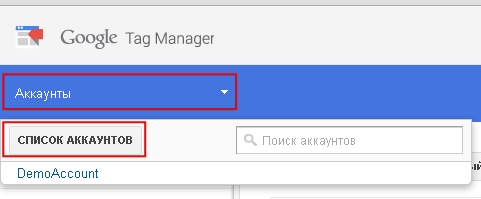
После регистрации (или авторизации) переходите к списку аккаунтов, сделать это можно с помощью кнопки расположенной в левом верхнем углу:
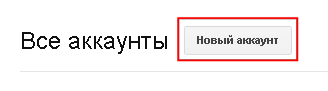
Затем необходимо создать новый аккаунт, для этого нажмите на кнопку Новый аккаунт:
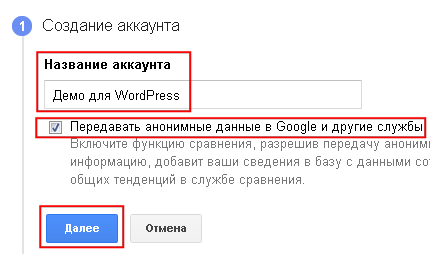
Откроется форма создания аккаунта Google Tag Manager. На первом шаге необходимо указать название аккаунта, принять решение о передаче (либо нет) данных в Google и другим службам, и нажать на кнопку Далее:
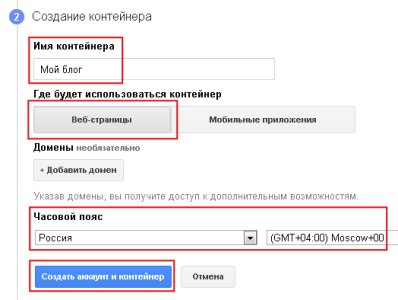
Второй шаг предусматривает создание контейнера, в котором будут содержатся все теги, которые вы впоследствии будете создавать настраивая Google Tag Manager.
Укажите имя контейнера, выберите Веб-страницы в качестве места где он будет использоваться, задайте часовой пояс и нажмите на кнопку Создать аккаунт и контейнер:
После этого, если вы не допустили ошибок, появится окно с соглашением об использовании Диспетчера тегов Google (Google Tag Manager), выберите язык для ознакомления с его содержанием и примите либо отклоните, нажав соответствующую кнопку под ним.
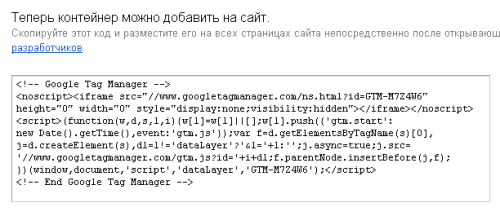
Если вы согласились с положениями соглашения, откроется окно, в котором будет сгенерированный код контейнера, подлежащий размещению на страницах сайта:
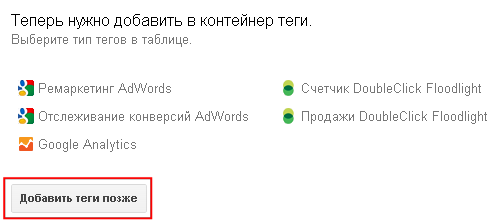
Поскольку наша задача заключается только в установке Google Tag Manager на сайт работающий на WordPress, нажмите внизу кнопку Добавить теги позже:
На этом создание аккаунта и контейнера Google Tag Manger завершено, теперь необходимо интегрировать инструмент на сайт.
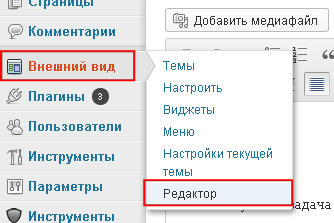
Зайдите в панель управления вашим блогом. Важно! У вас должны быть права, позволяющие редактировать файлы темы оформления блога. Выберите в меню пункт Внешний вид -> Редактор:
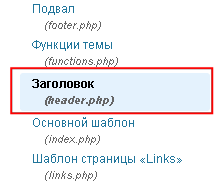
В открывшемся окне справа выберите файл Заголовок (header.php):
Откроется страница, на которой будет виден исходный код выбранного файла, не закрывая текущую вкладку браузера с исходным кодом файла header.php, перейдите в Google Tag Manager.
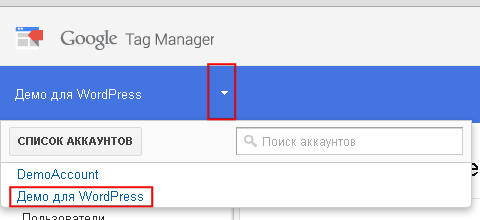
Выберите из списка аккаунтов созданный ранее:
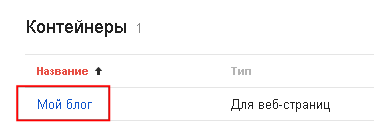
В списке контейнеров также укажите ранее созданный:
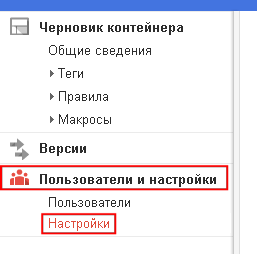
После этого перейдите к настройкам контейнера:
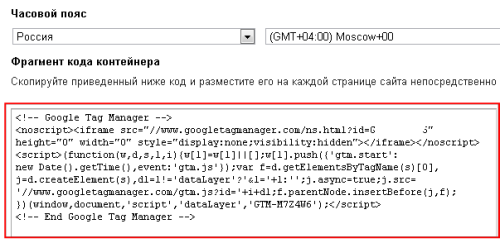
В открывшемся окне нас интересует код, который необходимо добавить в файл header.php, он расположен в нижней части окна. Скопируйте его:
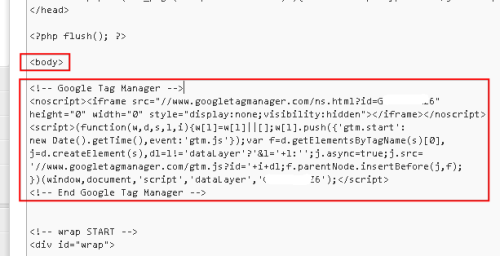
Теперь перейдите на вкладку браузера, в которой у вас открыт для редактирования файл header.php. Найдите в нем открывающий тег <body> и вставьте скопированный код контейнера Google Tag Manager сразу после него:
После этого сохраните изменения нажав на кнопку Обновить файл.
На этом установка Google Tag Manager в WordPress завершена. Результаты можете проверить перейдя на ваш блог, после чего нужно обновить страницу нажатием клавиши F5 и просмотреть ее исходный код. Если вы увидите там после тега <body> код контейнера Google Tag Manager, значит все сделано правильно и можно приступать к настройке Google Tag Manager. О том что можно сделать дальше, вы можете узнать из других материалов моего блога.
Надеюсь инструкция оказалась максимально подробной и доступной каждому читателю. Если есть вопросы давайте пообщаемся в комментариях. Лучшей оценкой материала станет его распространение в социальных сетях, ставьте лайки делайте твитты, делитесь с друзьями.